header response return all header details of the website or any type of file like header information of a resource, like a length, server-type, content-type, last-modified, etc
Example
<!doctype html>
<html lang='en'>
<head>
<!-- Required meta tags -->
<meta charset='utf-8'>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<!-- Bootstrap CSS -->
<link href='https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css' rel='stylesheet' integrity='sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC' crossorigin='anonymous'>
<title>Ajax Example</title>
</head>
<body>
<div class='container'>
<h1 class='text-center'>Ajax Example </h1>
<button type='button' onclick='loadResponseText()' class='btn btn-primary my-3'>All header detals of file</button>
<button type='button' onclick='loadResponseXML()' class='btn btn-primary my-3'>content-type</button>
<h1 class='text-danger'>all header detals </h1>
<p id='allDetails'></p>
<h1 class='text-danger'>content-type</h1>
<p id='lastDate'></p>
</div>
<script>
function loadResponseText() {
// creating instance of XMLHttpRequest()
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function () {
if (this.readyState == 4 && this.status == 200) {
document.getElementById('allDetails').innerHTML = this.getAllResponseHeaders();
}
};
xhttp.open('GET', 'ajademo.txt', true);
xhttp.send();
}
function loadResponseXML() {
// creating instance of XMLHttpRequest()
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function () {
if (this.readyState == 4 && this.status == 200) {
document.getElementById('lastDate').innerHTML = this.getResponseHeader('content-type');
}
};
xhttp.open('GET', 'ajademo.txt', true);
xhttp.send();
}
</script>
<script src='https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js' integrity='sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM' crossorigin='anonymous'></script>
</body>
</html>
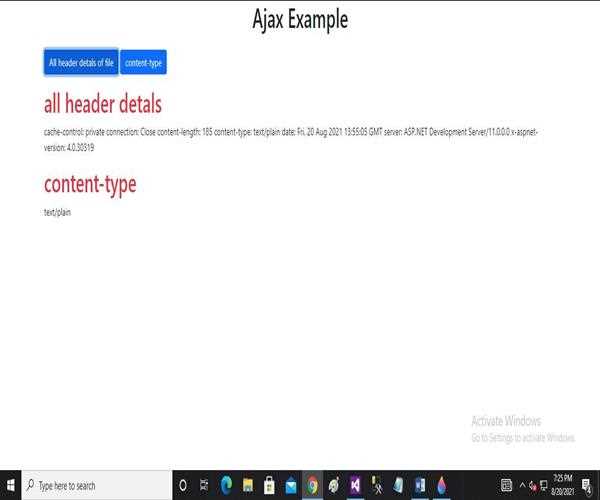
Output