There are two types of server responses in Ajax.
responseText Property
If the Response XML is not received from the server, then use the responseText property. The responseText property returns a String as a Response and you can use it accordingly.
responseXML Property
If the Response from the Server is XML and you want to parse it as an XML Object using the parseXML(), then use the Response XML Properties.
Example
<!doctype html>
<html lang='en'>
<head>
<!-- Required meta tags -->
<meta charset='utf-8'>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<!-- Bootstrap CSS -->
<link href='https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css' rel='stylesheet' integrity='sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC' crossorigin='anonymous'>
<title>Ajax Example</title>
</head>
<body>
<div class='container'>
<h1 class='text-center'>Ajax Example </h1>
<button type='button' onclick='loadResponseText()' class='btn btn-primary my-3'>Click me for load the responseText</button>
<button type='button' onclick='loadResponseXML()' class='btn btn-primary my-3'>Click me for load the responseXML</button>
<h1 class='text-danger'>responseText data</h1>
<p id='loadAjaxInText'>call ajax without reload the page</p>
<h1 class='text-danger'>responseXML data</h1>
<p id='loadAjaxInXML'>call ajax without reload the page</p>
</div>
<script>
function loadResponseText() {
// creating instance of XMLHttpRequest()
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function () {
if (this.readyState == 4 && this.status == 200) {
// call responseXML
document.getElementById('loadAjaxInText').innerHTML = this.responseText;
}
};
xhttp.open('GET', 'ajademo.txt', true);
xhttp.send();
}
function loadResponseXML() {
// creating instance of XMLHttpRequest()
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function () {
if (this.readyState == 4 && this.status == 200) {
// call responseXML
var xmlDoc = xhttp.responseXML;
var x = xmlDoc.getElementsByTagName('BOOK');
var txt = 'Book \'TITLE\' List here : <br>';
for (var i = 0 ; i < x.length ; i++) {
var item = x[i].getElementsByTagName('TITLE')[0].childNodes[0].nodeValue + '<br>';
txt += '<b>'+item+'</b>';
}
document.getElementById('loadAjaxInXML').innerHTML = txt;
}
};
xhttp.open('GET', 'xmlfile.xml', true);
xhttp.send();
}
</script>
<script src='https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js' integrity='sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM' crossorigin='anonymous'></script>
</body>
</html>
ajademo.txt
<h1>AJAX</h1>
<p>AJAX is not a programming language.</p>
<p>AJAX is a technique for accessing web servers from a web page.</p>
<p>AJAX stands for Asynchronous JavaScript And XML.</p>
xmlfile.xml
<?xml version='1.0' encoding='UTF-8'?>
<CATALOG>
<BOOK>
<author>Gambardella, Matthew</author>
<TITLE>XML Developer's Guide</TITLE>
<genre>Computer</genre>
<price>44.95</price>
<publish_date>2000-10-01</publish_date>
<description>An in-depth look at creating applications
with XML.</description>
</BOOK>
<BOOK>
<author>Ralls, Kim</author>
<TITLE>Midnight Rain</TITLE>
<genre>Fantasy</genre>
<price>5.95</price>
<publish_date>2000-12-16</publish_date>
<description>A former architect battles corporate zombies,
an evil sorceress, and her own childhood to become queen
of the world.</description>
</BOOK>
<BOOK>
<author>Corets, Eva</author>
<TITLE>Maeve Ascendant</TITLE>
<genre>Fantasy</genre>
<price>5.95</price>
<publish_date>2000-11-17</publish_date>
<description>After the collapse of a nanotechnology
society in England, the young survivors lay the
foundation for a new society.</description>
</BOOK>
<BOOK>
<author>Corets, Eva</author>
<TITLE>Oberon's Legacy</TITLE>
<genre>Fantasy</genre>
<price>5.95</price>
<publish_date>2001-03-10</publish_date>
<description>In post-apocalypse England, the mysterious
agent known only as Oberon helps to create a new life
for the inhabitants of London. Sequel to Maeve
Ascendant.</description>
</BOOK>
<BOOK>
<author>Corets, Eva</author>
<TITLE>The Sundered Grail</TITLE>
<genre>Fantasy</genre>
<price>5.95</price>
<publish_date>2001-09-10</publish_date>
<description>The two daughters of Maeve, half-sisters,
battle one another for control of England. Sequel to
Oberon's Legacy.</description>
</BOOK>
</CATALOG>
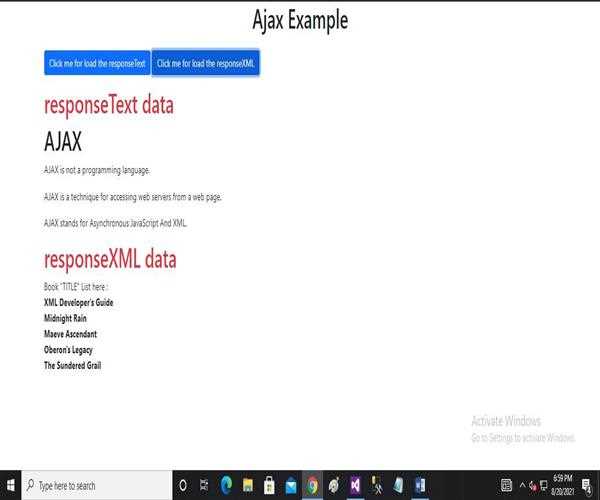
Output