Get Going!!!

You need your blog guests to impart your awesome substance to their companions, isn't that so? So make it simple for them by adding online networking catches to every one of your Blogger posts! They can share your posts on Twitter, Pinterest, Facebook, and Google+ without leaving your blog. Try not to stress – you don't have to do this each time you compose a blog entry. Essentially alter your Blogger layout and they'll show up on all your blog entries.
Follow the steps ahead and get going with your blog…
Step 1:
In Blogger, make another post and transfer your web-based social networking symbols to the post.

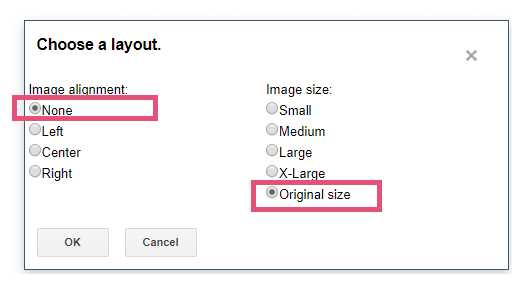
In the wake of transferring your pictures, if incited, select the accompanying:
• Image arrangement: None
• Image Size: Original size

Step 2:
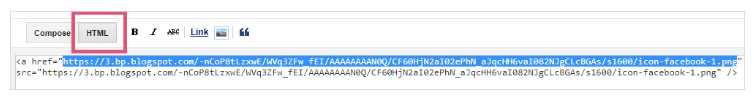
Select the "HTML" tab. In the wake of doing this, you'll see the picture joins for every one of your online networking symbols (I have featured the connection beneath). Leave this window open.

Step 3:
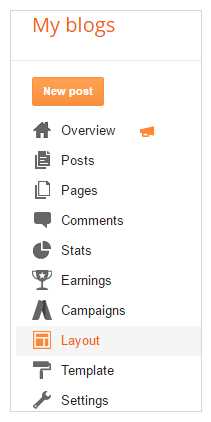
Open another tab. In your Blogger dashboard, select "Layout."

Step 4:
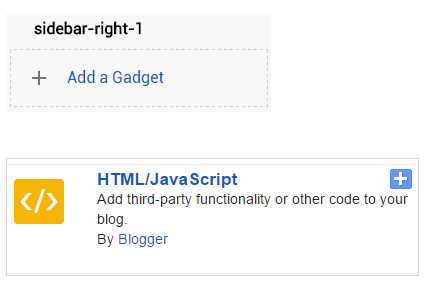
Select "Include a Gadget" in your "sidebar-right" zone and afterward pick the "HTML/JavaScript"gadget."

Step 5 :
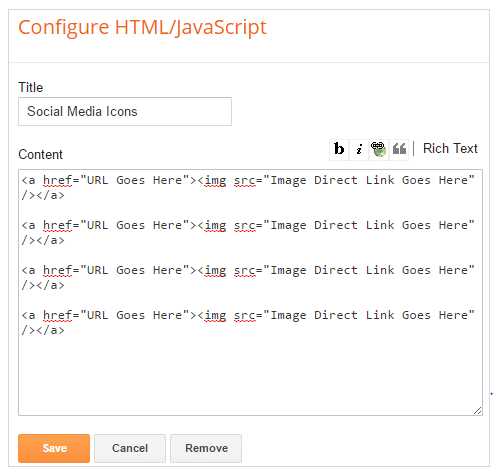
In the "HTML/JavaScript" box, glue the accompanying code (do this for every web-based social networking symbol):
<a href="URL Goes Here"><img src="Image Direct Link Goes Here" /></a>
Step 6 :
Head back finished to the post proofreader where you transferred your web-based social networking symbols. Duplicate the picture link for one of your symbols (as found in stage 1).
Step 7 :
Backpedaling to your "HTML/JavaScript" contraption in Blogger, glue your picture link where it says "Image Direct Link Goes Here" (do this for every online networking symbol and keep it inside the quotes). It should look something like this:
<a href="URL Goes Here"><img src="https://3.bp.blogspot.com/-nCoP8tLzxwE/WVq3ZFw_fEI/AAAAAAAAN0Q/CF60HjN2aI02ePhN_aJqcHH6vaI082NJgCLcBGAs/s1600/icon-facebook-1.png" /></a>

Step 8 :
Presently it's a great opportunity to include your online networking URLs. Leaving the "HTML/JavaScript" device open, in another window or tab, make a beeline for your online networking profile and duplicate your profile URL.
Step 9:
Presently, back in the "HTML/JavaScript" contraption, glue your URL where it says "URL Goes Here"(do this for every online networking symbol and keep it between the quotes)
Step 10:
Select "Save" once you're done. The completed code should look something like this:
<a href="https://www.facebook.com/BeautifulDawnDesigns"><img src="https://3.bp.blogspot.com/-nCoP8tLzxwE/WVq3ZFw_fEI/AAAAAAAAN0Q/CF60HjN2aI02ePhN_aJqcHH6vaI082NJgCLcBGAs/s1600/icon-facebook-1.png" /></a>
Cheers!