Web applications project uses various icon fonts that are referred to as Glyphicons in Bootstrap. Glyphicons are hieroglyphic character or symbols that are presented as icons font in bootstrap.
Bootstrap provides 260 Glyphicons from the Glyphicons Halflings set.
Some examples of Glyphicons are:
- Envelope glyphicon
- Print glyphicon
- Search glyphicon
- Download glyphicon etc.
You can use bootstrap glyphicons in your project free of cost by using different Glayphicon classes as follows:
<!DOCTYPE html>
<html lang='en'>
<head>
<title>Bootstrap Example</title>
<meta charset='utf-8'>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel='stylesheet' href='https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
</head>
<body>
<div class='container'>
<h2>Glyphicon Examples</h2>
<p>Envelope icon: <span class='glyphicon glyphicon-envelope'></span></p>
<p>Envelope icon as a link:
<a href='#'><span class='glyphicon glyphicon-envelope'></span></a>
</p>
<p>Search icon: <span class='glyphicon glyphicon-search'></span></p>
<p>Search icon on a button:
<button type='button' class='btn btn-default'>
<span class='glyphicon glyphicon-search'></span> Search
</button>
</p>
<p>Search icon on a styled button:
<button type='button' class='btn btn-info'>
<span class='glyphicon glyphicon-search'></span> Search
</button>
</p>
<p>Print icon: <span class='glyphicon glyphicon-print'></span></p>
<p>Print icon on a styled link button:
<a href='#' class='btn btn-success btn-lg'>
<span class='glyphicon glyphicon-print'></span> Print
</a>
</p>
</div>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js'></script>
<script src='https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
</body>
</html>
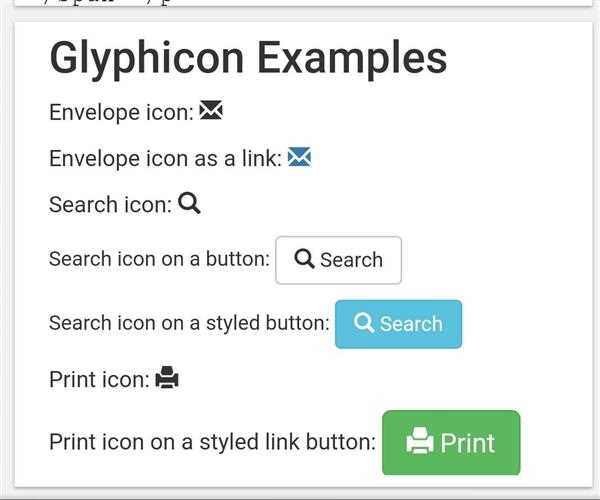
The output of above mentioned project is as follows: