We use the width, height, margin, padding, and shadow on the Html page for decorating. we can use CSS for using it, but bootstrap has predefined classes for designing it. in bootstrap has a width for '.w-*', height for '.h-*', and for shadow '.shadow-*' etc.
Width classes in bootstrap
| .w-auto | default width of elements |
| .w-25 | 25 % width of elements |
| .w-50 | 50 % width of elements |
| .w-75 | 75 % width of elements |
| .w-100 | 100 % width of elements |
Height classes in bootstrap
| .h-auto | default height of elements |
| .h-25 | 25 % height of elements |
| .h-50 | 50 % height of elements |
| .h-75 | 75 % height of elements |
| .h-100 | 10 % height of elements |
Padding classes in bootstrap
x -> left and right side padding
y -> top and bottom side padding
| .p, .p-0, .p-1, .p-2, .p-3, .p-4, .p-5, | no padding, padding with 0px, padding with 10px, 20px, 30px so on whole side padding |
| .px-0, .px-1, .px-2, .px-3, .px-4, .px-5, | left and right padding with 0px, padding with 10px, 20px, 30px so on |
| .py-0, .py-1, .py-2, .py-3, .py-4, .py-5, | top and bottom padding with 0px, padding with 10px, 20px, 30px so on |
| .p-sm-*, .p-md-*, .p-lg-* | |
Margin classes in bootstrap
x -> left and right margin
y -> top and bottom margin
| .m, .m-1, .m-2, so on | whole side margin top, right, bottom, left |
| .mx-0, .mx-1, so on | left and right margin |
| .my-0, .my-1, so on | top and bottom margin |
| .m-sm-*, .m-md-*, .m-lg-* |
Shadow classes in bootstrap
| shadow | showing the default shadow |
| shadow-none | no shadow |
| shadow-sm | small shadow |
| shadow-lg | large shadow |
Example
<!doctype html>
<html lang='en'>
<head>
<!-- Required meta tags -->
<meta charset='utf-8'>
<meta name='viewport' content='width=device-width, initial-scale=1, shrink-to-fit=no'>
<!-- Bootstrap CSS -->
<link rel='stylesheet' href='https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css' integrity='sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh' crossorigin='anonymous'>
<title>Spinner demo</title>
</head>
<body>
<div class='container my-2'>
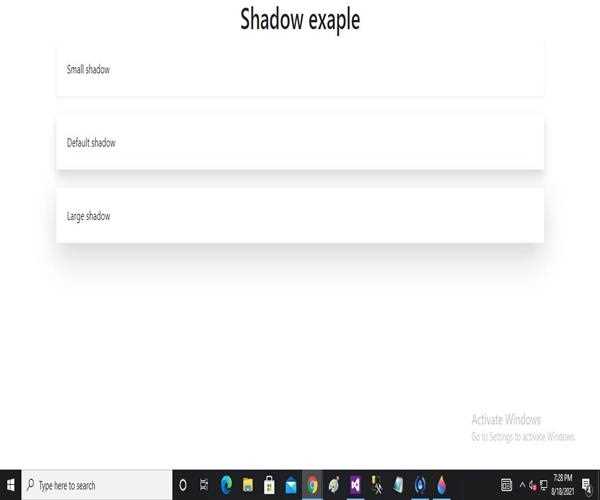
<h1 class='text-center'>Shadow exaple</h1>
<div class='shadow-sm p-4 mb-4 bg-white'>Small shadow</div>
<div class='shadow p-4 mb-4 bg-white'>Default shadow</div>
<div class='shadow-lg p-4 mb-4 bg-white'>Large shadow</div>
</div>
<script src='https://code.jquery.com/jquery-3.4.1.slim.min.js' integrity='sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n' crossorigin='anonymous'></script>
<script src='https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js' integrity='sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo' crossorigin='anonymous'></script>
<script src='https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js' integrity='sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6' crossorigin='anonymous'></script>
</body>
</html>
output: