Toasts are a notification bar designed to display notifications on mobile and desktop operating systems, built with Flexbox so they are easy to align and position.
<!DOCTYPE html>
<html lang='en'>
<head>
<title>Toast Example</title>
<meta charset='utf-8'>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel='stylesheet' href='https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css'>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js'></script>
<script src='https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js'></script>
</head>
<body>
<div class='container my-2'>
<h3 class='text-center'>Toast Example</h3>
<div class='toast align-items-center text-white bg-primary border-0' role='alert' aria-live='assertive' aria-atomic='true' data-autohide='false'>
<div class='d-flex'>
<div class='toast-body'>
I am a toast message !!!!!
</div>
<button type='button' class='close ml-auto px-3 text-white' data-bs-dismiss='toast' aria-label='Close'>×</button>
</div>
</div>
<div class='toast' data-autohide='false'>
<div class='toast-header'>
<img src='logo.png' class='rounded mr-3' alt='logo' style='width: 10%;' />
<strong class='mr-auto text-primary'>I am Toast Header</strong>
<small class='text-muted'>5 mins ago</small>
<button type='button' class='px-2 close' data-dismiss='toast'>×</button>
</div>
<div class='toast-body'>
I am the toast body, write any things in toast body.
</div>
</div>
</div>
<script>
$(document).ready(function () {
$('.toast').toast('show');
});
</script>
</body>
</html>
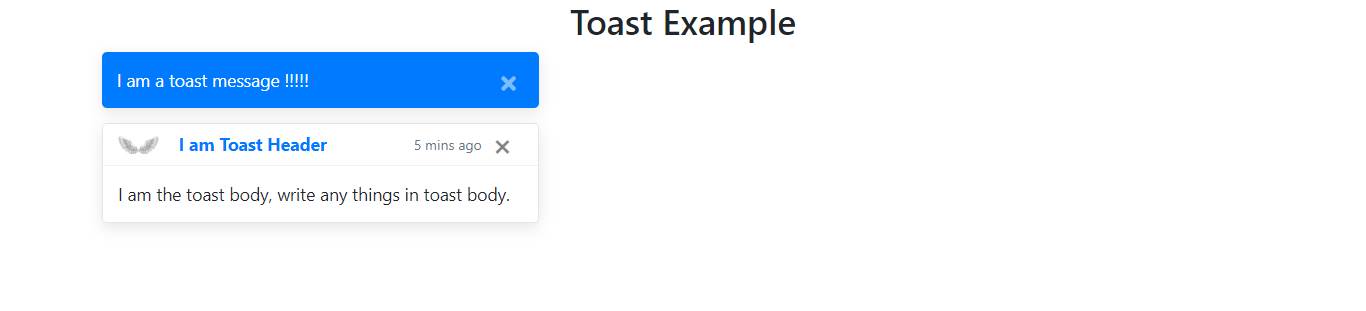
Output