Displayed when you move an icon from side to side. It may take one or two seconds to display, but when it does appear, it's usually a small box with a black background that explains what the icon represents. For example, the text will show when you place the cursor on the file name. the window includes tooltips for the Systray icon and lets you drag them over each file and various icons on the computer, so you might find tooltips you never knew about.
Example
<!DOCTYPE html>
<html lang='en'>
<head>
<title>Tooltip demo</title>
<meta charset='utf-8'>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel='stylesheet' href='https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css'>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js'></script>
<script src='https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js'></script>
</head>
<body>
<div class='container my-2'>
<h1 class='text-center'>Tooltip Example</h1>
<button class='btn btn-primary' data-toggle='tooltip' data-placement='top' title='I am top tooltip'>Hover me</button>
<button class='btn btn-danger' data-toggle='tooltip' data-placement='right' title='I am right tooltip'>Hover me</button>
<div class='form-group'>
<label class='col-form-label'>Name here </label>
<input class='form-control' type='text' data-toggle='tooltip' data-placement='bottom' title='Enter your name in this box'/>
</div>
</div>
<script>
$(document).ready(function () {
$('[data-toggle='tooltip']').tooltip();
});
</script>
</body>
</html>
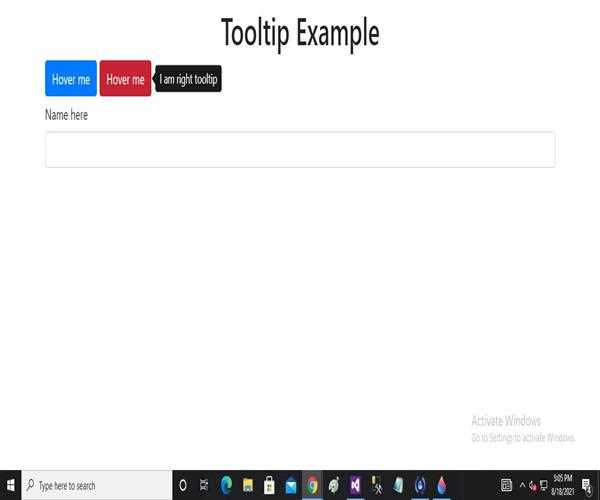
Output