<!doctype html>
<html lang='en'>
<head>
<!-- Required meta tags -->
<meta charset='utf-8'>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<!-- Bootstrap CSS -->
<link href='https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css' rel='stylesheet' integrity='sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC' crossorigin='anonymous'>
<!-- fontawesome -->
<link rel='stylesheet' href='https://pro.fontawesome.com/releases/v5.10.0/css/all.css' integrity='sha384-AYmEC3Yw5cVb3ZcuHtOA93w35dYTsvhLPVnYs9eStHfGJvOvKxVfELGroGkvsg+p' crossorigin='anonymous' />
<title>Form demo</title>
</head>
<body>
<div class='container my-3'>
<h1 class='text-center'>Demo of select, radio, checkbox, and switch button </h1>
<form class='row'>
<div class='col-md-12'>
<label class='form-label'>Databases</label>
<select class='form-select' required>
<option value=''>Choose database</option>
<option>SQL</option>
<option>Oracle</option>
<option>MS-Access</option>
<option>MySQL</option>
</select>
</div>
<div class='col-sm-12 mt-1'>
<label class='form-label'>Programming Language</label>
<div class='d-flex'>
<div class='form-check mx-2'>
<input class='form-check-input' type='checkbox' value=''>
<label class='form-check-label'>Java</label>
</div>
<div class='form-check mx-2'>
<input class='form-check-input' type='checkbox' value=''>
<label class='form-check-label'>C</label>
</div>
<div class='form-check mx-2'>
<input class='form-check-input' type='checkbox' value=''>
<label class='form-check-label'>C++</label>
</div>
<div class='form-check mx-2'>
<input class='form-check-input' type='checkbox' value=''>
<label class='form-check-label'>C#</label>
</div>
<div class='form-check mx-2'>
<input class='form-check-input' type='checkbox' value=''>
<label class='form-check-label'>Python</label>
</div>
</div>
</div>
<div class='col-sm-12'>
<label class='form-label'>Gender</label>
<div class='form-check'>
<div class='d-flex'>
<div class='mx-3'>
<input class='form-check-input' type='radio' name='gender' value='m' required />
<label class='form-check-label'>Male</label>
</div>
<div class='mx-3'>
<input class='form-check-input' type='radio' name='gender' value='f' required />
<label class='form-check-label'>Female</label>
</div>
<div class='mx-3'>
<input class='form-check-input' type='radio' name='gender' value='other' required />
<label class='form-check-label'>Other</label>
</div>
</div>
</div>
</div>
<div class='col-sm-12'>
<label class='form-label'>Switch Button</label>
<div class='form-check form-switch'>
<input class='form-check-input' type='checkbox'>
<label class='form-check-label'>On/Off</label>
</div>
</div>
</form>
</div>
<script src='https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js' integrity='sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM' crossorigin='anonymous'></script>
</body>
</html>
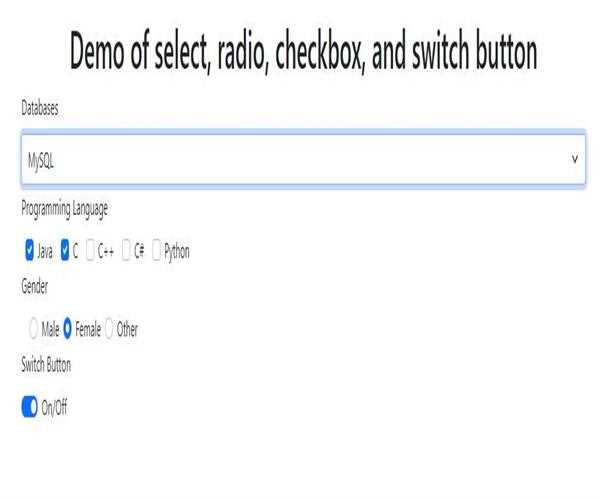
Output