<!doctype html>
<html lang='en'>
<head>
<!-- Required meta tags -->
<meta charset='utf-8'>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<!-- Bootstrap CSS -->
<link href='https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css' rel='stylesheet' integrity='sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC' crossorigin='anonymous'>
<!-- fontawesome -->
<link rel='stylesheet' href='https://pro.fontawesome.com/releases/v5.10.0/css/all.css' integrity='sha384-AYmEC3Yw5cVb3ZcuHtOA93w35dYTsvhLPVnYs9eStHfGJvOvKxVfELGroGkvsg+p' crossorigin='anonymous' />
<title>Form demo</title>
</head>
<body>
<div class='container my-3'>
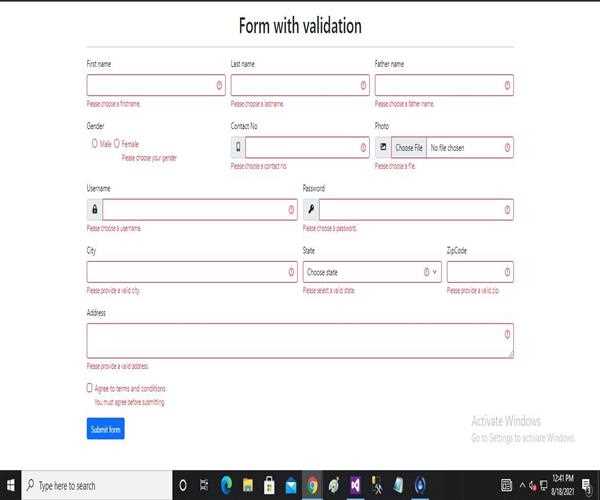
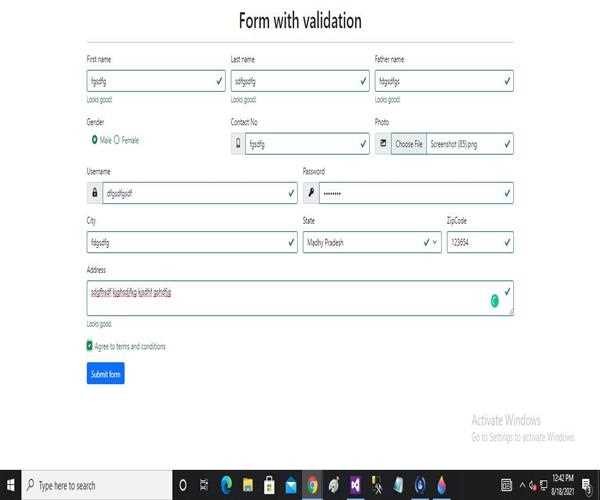
<h1 class='text-center'>Form with validation</h1><hr />
<form class='row g-3 needs-validation' action='action.php' method='get' novalidate>
<div class='col-sm-4 form-group has-validation'>
<label class='form-label'>First name</label>
<input type='text' class='form-control' value='' required />
<div class='invalid-feedback'>
Please choose a firstname.
</div>
<div class='valid-feedback'>
Looks good!
</div>
</div>
<div class='col-sm-4 form-group has-validation'>
<label class='form-label'>Last name</label>
<input type='text' class='form-control' value='' required />
<div class='invalid-feedback'>
Please choose a lastname.
</div>
<div class='valid-feedback'>
Looks good!
</div>
</div>
<div class='col-sm-4 form-group has-validation'>
<label class='form-label'>Father name</label>
<input type='text' class='form-control' value='' required />
<div class='invalid-feedback'>
Please choose a father name.
</div>
<div class='valid-feedback'>
Looks good!
</div>
</div>
<div class='col-sm-4'>
<label class='form-label '>Gender</label>
<div class='form-check'>
<div class='d-flex'>
<div class='mx-3'>
<input class='form-check-input' type='radio' name='gender' value='m' required />
<label class='form-check-label' for='exampleRadios1'>Male</label>
</div>
<div class='mx-3'>
<input class='form-check-input' type='radio' name='gender' value='f' required />
<label class='form-check-label' for='exampleRadios1'>Female</label>
<div class='invalid-feedback'>
Please choose your gender
</div>
</div>
</div>
</div>
</div>
<div class='col-md-4'>
<label class='form-label'>Contact No</label>
<div class='input-group has-validation'>
<span class='input-group-text'><i class='fa fa-mobile-alt m-1'></i></span>
<input type='tel' class='form-control' required />
<div class='invalid-feedback'>
Please choose a contact no.
</div>
</div>
</div>
<div class='col-md-4'>
<label class='form-label'>Photo</label>
<div class='input-group has-validation'>
<span class='input-group-text'><i class='fa fa-image m-1'></i></span>
<input type='file' class='form-control' required />
<div class='invalid-feedback'>
Please choose a file.
</div>
</div>
</div>
<div class='col-md-6'>
<label class='form-label'>Username</label>
<div class='input-group has-validation'>
<span class='input-group-text'><i class='fa fa-lock-alt m-1'></i></span>
<input type='text' class='form-control' required />
<div class='invalid-feedback'>
Please choose a username.
</div>
</div>
</div>
<div class='col-md-6'>
<label class='form-label'>Password</label>
<div class='input-group has-validation'>
<span class='input-group-text' id='Span1'><i class='fa fa-key m-1'></i></span>
<input type='password' class='form-control' required />
<div class='invalid-feedback'>
Please choose a password.
</div>
</div>
</div>
<div class='col-md-6'>
<label class='form-label'>City</label>
<input type='text' class='form-control' required />
<div class='invalid-feedback'>
Please provide a valid city.
</div>
</div>
<div class='col-md-4'>
<label class='form-label'>State</label>
<select class='form-select' required>
<option selected disabled value=''>Choose state</option>
<option>Uttar Pradesh</option>
<option>Madhy Pradesh </option>
<option>Delhi</option>
</select>
<div class='invalid-feedback'>
Please select a valid state.
</div>
</div>
<div class='col-md-2'>
<label class='form-label'>ZipCode</label>
<input type='text' class='form-control' required />
<div class='invalid-feedback'>
Please provide a valid zip.
</div>
</div>
<div class='col-md form-group has-validation'>
<label class='form-label'>Address</label>
<textarea class='form-control' required></textarea>
<div class='invalid-feedback'>
Please provide a valid address.
</div>
<div class='valid-feedback'>
Looks good.
</div>
</div>
<div class='col-sm-12'>
<div class='form-check '>
<input class='form-check-input' type='checkbox' value='' id='invalidCheck' required />
<label class='form-check-label'>
Agree to terms and conditions
</label>
<div class='invalid-feedback'>
You must agree before submitting.
</div>
</div>
</div>
<div class='col-sm-12'>
<button class='btn btn-primary' type='submit'>Submit form</button>
</div>
</form>
</div>
<script>
(function () {
'use strict'
// Fetch all the forms we want to apply custom Bootstrap validation styles to
var forms = document.querySelectorAll('.needs-validation');
// Loop over them and prevent submission
Array.prototype.slice.call(forms)
.forEach(function (form) {
form.addEventListener('submit', function (event) {
if (!form.checkValidity()) {
event.preventDefault()
event.stopPropagation()
}
form.classList.add('was-validated')
}, false)
})
})()
</script>
<script src='https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js' integrity='sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM' crossorigin='anonymous'></script>
</body>
</html>
Output