<!doctype html>
<html lang='en'>
<head>
<!-- Required meta tags -->
<meta charset='utf-8'>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<!-- Bootstrap CSS -->
<link href='https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css' rel='stylesheet' integrity='sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC' crossorigin='anonymous'>
<!-- fontawesome -->
<link rel='stylesheet' href='https://pro.fontawesome.com/releases/v5.10.0/css/all.css' integrity='sha384-AYmEC3Yw5cVb3ZcuHtOA93w35dYTsvhLPVnYs9eStHfGJvOvKxVfELGroGkvsg+p' crossorigin='anonymous' />
<title>Form demo</title>
</head>
<body>
<div class='container my-3'>
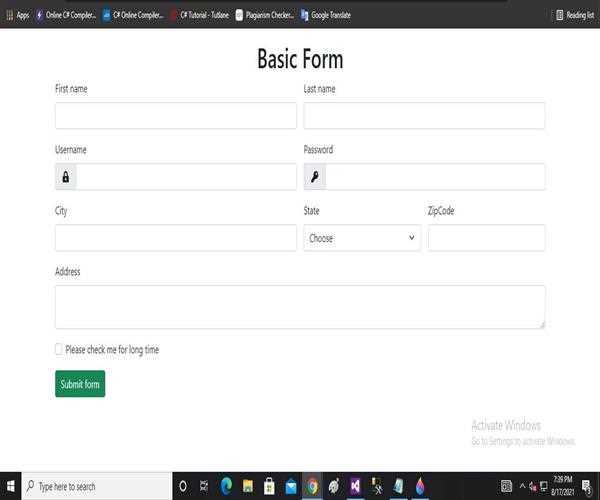
<h1 class='text-center'>Basic Form</h1>
<form class='row g-3 needs-validation' action='some.php'>
<div class='col-sm-6 form-group'>
<label class='form-label'>First name</label>
<input type='text' class='form-control' value='' required>
</div>
<div class='col-sm-6 form-group'>
<label class='form-label'>Last name</label>
<input type='text' class='form-control' value='' required>
</div>
<div class='col-md-6'>
<label class='form-label'>Username</label>
<div class='input-group'>
<span class='input-group-text'><i class='fa fa-lock-alt m-1'></i></span>
<input type='text' class='form-control' required>
</div>
</div>
<div class='col-md-6'>
<label class='form-label'>Password</label>
<div class='input-group'>
<span class='input-group-text'><i class='fa fa-key m-1'></i></span>
<input type='password' class='form-control' required>
</div>
</div>
<div class='col-md-6'>
<label class='form-label'>City</label>
<input type='text' class='form-control' id='validationCustom03' required>
</div>
<div class='col-md-3'>
<label class='form-label'>State</label>
<select class='form-select' required>
<option value=''>Choose</option>
<option value='UP'>Uttar Pradesh</option>
<option value='MP'>Madhy Pradesh </option>
<option value='Delhi'>Delhi</option>
</select>
</div>
<div class='col-md-3'>
<label class='form-label'>ZipCode</label>
<input type='text' class='form-control' required>
</div>
<div class='col-md-12'>
<label class='form-label'>Address</label>
<textarea class='form-control' id='Text1' required></textarea>
</div>
<div class='col-md-12'>
<div class='form-check'>
<input class='form-check-input' type='checkbox' value='' required>
Please check me for long time
</div>
</div>
<div class='col-sm-12'>
<button class='btn btn-success' type='submit'>Submit form</button>
</div>
</form>
</div>
<script src='https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js' integrity='sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM' crossorigin='anonymous'></script>
</body>
</html>