Accordion is just like a menubar. we will create accordion menubar by using the '.accordion' class in bootstrap. An accordion has two parts first header and second last accordion body.
Example
<!doctype html>
<html lang='en'>
<head>
<!-- Required meta tags -->
<meta charset='utf-8'>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<!-- Bootstrap CSS -->
<link href='https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css' rel='stylesheet' integrity='sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC' crossorigin='anonymous'>
<!-- fontawesome -->
<link rel='stylesheet' href='https://pro.fontawesome.com/releases/v5.10.0/css/all.css' integrity='sha384-AYmEC3Yw5cVb3ZcuHtOA93w35dYTsvhLPVnYs9eStHfGJvOvKxVfELGroGkvsg+p' crossorigin='anonymous'/>
<title>Accordion demo</title>
</head>
<body>
<div class='container mt-3'>
<h1 class='text-center'>Accordion demo</h1>
<h2>Fruits here !!!</h2>
<div class='accordion w-75' id='accordionExample'>
<div class='accordion-item'>
<h2 class='accordion-header' id='applehd'>
<button class='accordion-button' type='button' data-bs-toggle='collapse' data-bs-target='#apple' aria-expanded='true' aria-controls='apple'>
Apple <i class='fa fa-apple-alt px-2'></i>
</button>
</h2>
<div id='apple' class='accordion-collapse collapse fade show' aria-labelledby='applehd' data-bs-parent='#accordionExample'>
<div class='accordion-body'>
<kbd>Apple</kbd> The apple is a pome (fleshy) fruit, in which the ripened ovary and surrounding tissue both become fleshy and edible. ... When harvested, apples are usually roundish, 5–10 cm (2–4 inches) in diameter, and some shade of red, green, or yellow in colour; they vary in size, shape, and acidity depending on the variety.
</div>
</div>
</div>
<div class='accordion-item'>
<h2 class='accordion-header' id='bananahd'>
<button class='accordion-button collapsed' type='button' data-bs-toggle='collapse' data-bs-target='#banana' aria-expanded='false' aria-controls='banana'>
Banana <i class='fa fa-apple-alt px-2'></i>
</button>
</h2>
<div id='banana' class='accordion-collapse collapse fade' aria-labelledby='bananahd' data-bs-parent='#accordionExample'>
<div class='accordion-body'>
<kbd>Banana</kbd>A banana is an elongated, edible fruit – botanically a berry – produced by several kinds of large herbaceous flowering plants in the genus Musa. In some countries, bananas used for cooking may be called 'plantains', distinguishing them from dessert bananas.
</div>
</div>
</div>
<div class='accordion-item'>
<h2 class='accordion-header' id='kiwihd'>
<button class='accordion-button collapsed' type='button' data-bs-toggle='collapse' data-bs-target='#kiwi' aria-expanded='false' aria-controls='kiwi'>
Kiwi <i class='fa fa-apple-alt px-2'></i>
</button>
</h2>
<div id='kiwi' class='accordion-collapse collapse fade' aria-labelledby='kiwihd' data-bs-parent='#accordionExample'>
<div class='accordion-body'>
<kbd>Kiwi</kbd> Kiwis have a sweet, tart, and bold taste — making them a popular addition to a healthy breakfast or lunch. Kiwis are high in Vitamin C and dietary fiber and provide a variety of health benefits. The kiwi is a healthy choice of fruit and is rich with vitamins and antioxidants.
</div>
</div>
</div>
</div>
</div>
<script src='https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js' integrity='sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM' crossorigin='anonymous'></script>
</body>
</html>
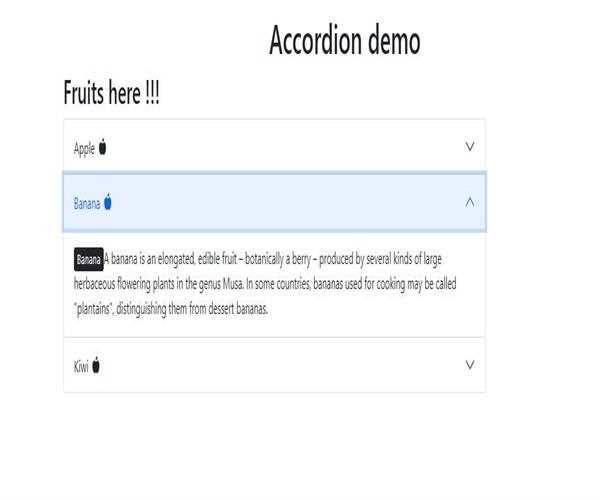
Output