Example
<!doctype html>
<html lang='en'>
<head>
<!-- Required meta tags -->
<meta charset='utf-8'>
<meta name='viewport' content='width=device-width, initial-scale=1, shrink-to-fit=no'>
<!-- Bootstrap CSS -->
<link rel='stylesheet' href='https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css' integrity='sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh' crossorigin='anonymous'>
<title>Button group demo</title>
</head>
<body>
<div class='container mt-5' >
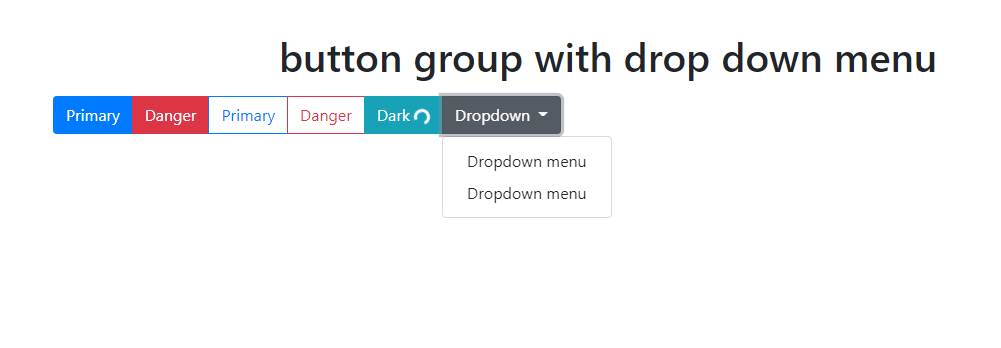
<h1 class='text-center'> button group with drop down menu</h1>
<div class='btn-group mt-2' role='group' >
<button type='button' class='btn btn-primary'>Primary</button>
<button type='button' class='btn btn-danger'>Danger</button>
<button type='button' class='btn btn-outline-primary'>Primary</button>
<button type='button' class='btn btn-outline-danger'>Danger</button>
<button type='button' class='btn btn-info'>Dark
<span class='spinner-border spinner-border-sm'></span>
</button>
<div class='btn-group' >
<button type='button' class='btn btn-secondary dropdown-toggle' data-toggle='dropdown' >
Dropdown
</button>
<div class='dropdown-menu' >
<a class='dropdown-item' href='#'>Dropdown menu</a>
<a class='dropdown-item' href='#'>Dropdown menu</a>
</div>
</div>
</div>
</div>
<script src='https://code.jquery.com/jquery-3.4.1.slim.min.js' integrity='sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n' crossorigin='anonymous'></script>
<script src='https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js' integrity='sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo' crossorigin='anonymous'></script>
<script src='https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js' integrity='sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6' crossorigin='anonymous'></script>
</body>
</html>
Output