The card is a container in bootstrap that holds the card's data like title, image, text. It includes options for headers, footers, body, background colors, and powerful display options.
we are using the '.card' class for creating the card on a web page. the card has three parts header, body, and last footer. in the footer part, we can add the images, header text, etc making the header part using the '.card-header' class, also create the body parts using the '.card-body' class in the part, we can create the card title, card sub-title, main text, etc and last card footer, use the '.card-footer' class for making the footer parts of cards.
.card create the card
.card-header create the card header
.card-body create the card body
.card-footer create the footer
.card-title create the card title
.card-text add text in card body
Example
<!doctype html>
<html lang='en'>
<head>
<!-- Required meta tags -->
<meta charset='utf-8'>
<meta name='viewport' content='width=device-width, initial-scale=1, shrink-to-fit=no'>
<!-- Bootstrap CSS -->
<link rel='stylesheet' href='https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css' integrity='sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh' crossorigin='anonymous'>
<!-- font awesome -->
<link rel='stylesheet' href='https://pro.fontawesome.com/releases/v5.10.0/css/all.css' integrity='sha384-AYmEC3Yw5cVb3ZcuHtOA93w35dYTsvhLPVnYs9eStHfGJvOvKxVfELGroGkvsg+p' crossorigin='anonymous'/>
<title>Cards demo</title>
</head>
<body>
<div class='container mt-5'>
<h1 class='text-center'>Cards demo</h1>
<p>
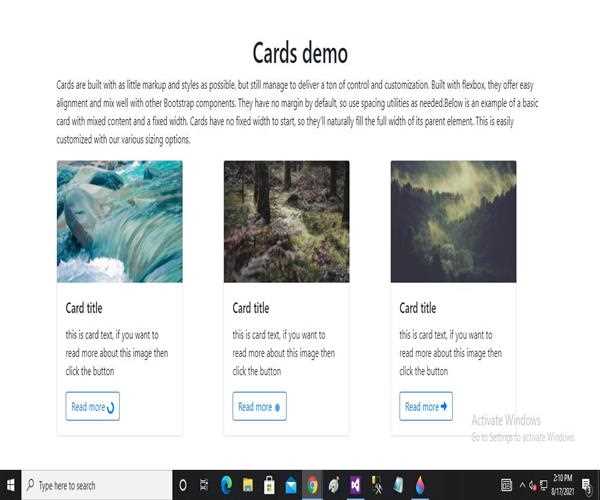
Cards are built with as little markup and styles as possible, but still manage to deliver a ton of control and customization. Built with flexbox, they offer easy alignment and mix well with other Bootstrap components. They have no margin by default, so use spacing utilities as needed.Below is an example of a basic card with mixed content and a fixed width. Cards have no fixed width to start, so they’ll naturally fill the full width of its parent element. This is easily customized with our various sizing options.
</p>
<div class='row'>
<div class='col-sm-4'>
<div class='card ' style='width: 18rem;'>
<img src='https://source.unsplash.com/1600x900/?nature,water' class='card-img-top' alt='card image' />
<div class='card-body'>
<h5 class='card-title'>Card title</h5>
<p class='card-text'>this is card text, if you want to read more about this image then click the button</p>
<a href='#' class='btn btn-outline-primary'>Read more
<span class='spinner-border spinner-border-sm'></span>
</a>
</div>
</div>
</div>
<div class='col-sm-4'>
<div class='card ' style='width: 18rem;'>
<img src='https://source.unsplash.com/1600x900/?nature,wood' class='card-img-top' alt='card image' />
<div class='card-body'>
<h5 class='card-title'>Card title</h5>
<p class='card-text'>this is card text, if you want to read more about this image then click the button</p>
<a href='#' class='btn btn-outline-primary'>Read more
<span class='spinner-grow spinner-grow-sm'></span>
</a>
</div>
</div>
</div>
<div class='col-sm-4'>
<div class='card ' style='width: 18rem;'>
<img src='https://source.unsplash.com/1600x900/?nature,tree' class='card-img-top' alt='card image' />
<div class='card-body'>
<h5 class='card-title'>Card title</h5>
<p class='card-text'>this is card text, if you want to read more about this image then click the button</p>
<a href='#' class='btn btn-outline-primary'>Read more
<i class='fa fa-arrow-alt-right'></i>
</a>
</div>
</div>
</div>
</div>
</div>
<script src='https://code.jquery.com/jquery-3.4.1.slim.min.js' integrity='sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n' crossorigin='anonymous'></script>
<script src='https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js' integrity='sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo' crossorigin='anonymous'></script>
<script src='https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js' integrity='sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6' crossorigin='anonymous'></script>
</body>
</html>
Output