When we open our website or any page inside it, we see a circular spinning wheel which we call loader, in bootstrap, we have a loader also called spinner which we can use on our website. We are using breadcrumbs for pagination. we are using the '.breadcrumb' class to create a pagination body and using the '.breadcrumb-item' class to add data in the pagination body. we write the '.breadcrumb' class in 'ol' tag and '.breadcrumb-item' class in 'li' tag.
Pagination Classes
- .pagination
- .active
- .disabled
- .pagination-lg
- .pagination-sm
- .breadcrumb
<!doctype html>
<html lang='en'>
<head>
<!-- Required meta tags -->
<meta charset='utf-8'>
<meta name='viewport' content='width=device-width, initial-scale=1, shrink-to-fit=no'>
<!-- Bootstrap CSS -->
<link rel='stylesheet' href='https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css' integrity='sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh' crossorigin='anonymous'>
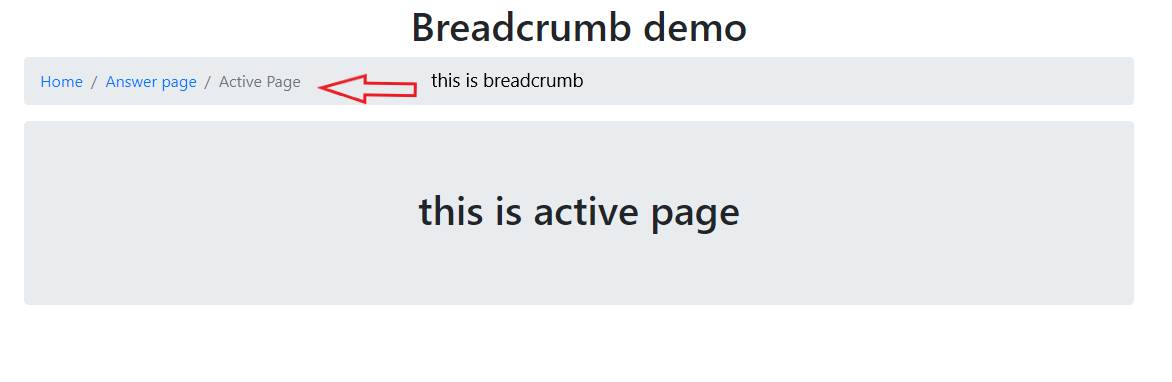
<title>Breadcrumb demo</title>
</head>
<body>
<div class='container my-1'>
<h1 class='text-center'>Breadcrumb demo</h1>
<nav>
<ol class='breadcrumb'>
<li class='breadcrumb-item'><a href='https://www.mindstick.com/'>Home</a></li>
<li class='breadcrumb-item'><a href='http://answers.mindstick.com/'>Answer page</a></li>
<li class='breadcrumb-item active'>Active Page</li>
</ol>
</nav>
<div class='w-100 h-100 d-flex justify-content-center text-center jumbotron '>
<h1> this is active page</h1>
</div>
</div>
<script src='https://code.jquery.com/jquery-3.4.1.slim.min.js' integrity='sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n' crossorigin='anonymous'></script>
<script src='https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js' integrity='sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo' crossorigin='anonymous'></script>
<script src='https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js' integrity='sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6' crossorigin='anonymous'></script>
</body>
</html>
Output