When we open our website or any page inside it, we see a circular circle rotating which we call loader, in bootstrap we also call loader as a spinner which we can use in our website.
to create a spinner/loader, use the .spinner-border and .spinner-grow classes, spinner default color is .text-light. if we want to change the spinner color then use the ' .text-* ' class.
<div class='spinner-border' role='status'>
<span class='sr-only'>Loading...</span>
</div>
<div class='spinner-grow' role='status'>
<span class='sr-only'>Loading...</span>
</div>
spinner-border-sm -> used for small spinner
spinner-grow-sm -> used for small grow spinner
Example
<!doctype html>
<html lang='en'>
<head>
<!-- Required meta tags -->
<meta charset='utf-8'>
<meta name='viewport' content='width=device-width, initial-scale=1, shrink-to-fit=no'>
<!-- Bootstrap CSS -->
<link rel='stylesheet' href='https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css' integrity='sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh' crossorigin='anonymous'>
<title>Spinner demo</title>
</head>
<body>
<div class='container my-2'>
<div class=''>
<div class='spinner-border text-primary' role='status'>
<span class='sr-only'>Loading...</span>
</div>
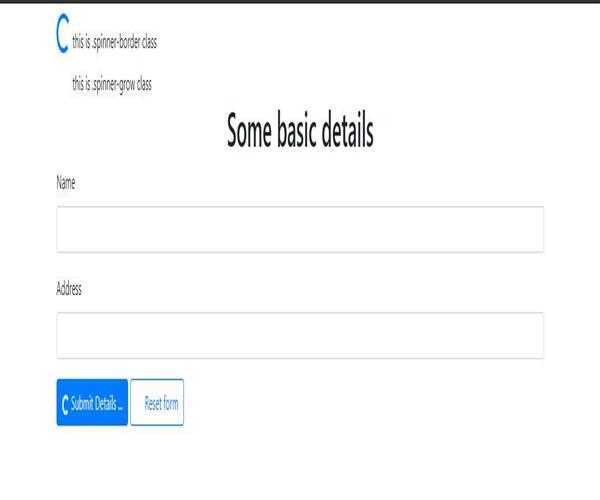
this is .spinner-border class
</div>
<div>
<div class='spinner-grow' role='status'>
<span class='sr-only'>Loading...</span>
</div>
this is .spinner-grow class
</div>
<form>
<h1 class='text-center'>Some basic details</h1>
<div class='form-group'>
<label for='username'>Name </label>
<input type='text' class='form-control' />
</div>
<div class='form-group'>
<label for='address'>Address </label>
<input type='text' class='form-control' id='exampleInputPassword1'>
</div>
<button class='btn btn-primary' type='submit' >
<span class='spinner-border spinner-border-sm' role='status' aria-hidden='true'></span>
Submit Details ...
</button>
<button class='btn btn-outline-primary' type='reset' >
<span class='spinner-grow spinner-grow-sm' role='status' aria-hidden='true'></span>
Reset form
</button>
</form>
</div>
<script src='https://code.jquery.com/jquery-3.4.1.slim.min.js' integrity='sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n' crossorigin='anonymous'></script>
<script src='https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js' integrity='sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo' crossorigin='anonymous'></script>
<script src='https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js' integrity='sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6' crossorigin='anonymous'></script>
</body>
</html>
Output