This concept is also used in media players for 'playback bars', which in media players keep track of the current location during the duration of the media file.
To create a default progress bar, a class named .progress has to be added to the container element. After that, a class named .progress-bar has to be used in the child element.
After that its width is set using the width property of CSS.
Bar Labels are used to show the percentage. Text is shown inside them so that it can be known that how much percent has been completed.
example
<!DOCTYPE html>
<html lang='en'>
<head>
<title>Bootstrap Example</title>
<meta charset='utf-8'>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel='stylesheet' href='https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css'>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js'></script>
<script src='https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js'></script>
</head>
<body>
<div class='container'>
<h2>Progress Bar</h2>
<h4>default progress bar</h4>
<div class='progress my-2'>
<div class='progress-bar' role='progressbar' aria-valuenow='0' aria-valuemin='0' aria-valuemax='100'></div>
</div>
<h4>progress bar with 5px height </h4>
<div class='progress my-2' style='height: 5px;'>
<div class='progress-bar' role='progressbar' style='width: 25%;' aria-valuenow='25' aria-valuemin='0' aria-valuemax='100'></div>
</div>
<h4>progress bar with lebel </h4>
<div class='progress my-2'>
<div class='progress-bar' role='progressbar' style='width: 25%;' aria-valuenow='25' aria-valuemin='0' aria-valuemax='100'>25%</div>
</div>
<h4>progress bar with bg-success </h4>
<div class='progress my-2'>
<div class='progress-bar bg-success' role='progressbar' style='width: 25%' aria-valuenow='25' aria-valuemin='0' aria-valuemax='100'></div>
</div>
<h4>progress bar with striped </h4>
<div class='progress my-2'>
<div class='progress-bar progress-bar-striped' role='progressbar' style='width: 10%' aria-valuenow='10' aria-valuemin='0' aria-valuemax='100'></div>
</div>
<h4>progress bar with striped animation and lebel </h4>
<div class='progress my-2'>
<div class='progress-bar progress-bar-striped progress-bar-animated' style='width: 40%' aria-valuenow='10' aria-valuemin='0' aria-valuemax='100'>
40%
</div>
</div>
<h4>progress bar with multicolor </h4>
<div class='progress my-2 ' style='height: 35px;'>
<div class='progress-bar bg-danger' role='progressbar' style='width: 25%' aria-valuenow='25' aria-valuemin='0' aria-valuemax='100'></div>
<div class='progress-bar bg-warning' role='progressbar' style='width: 70%' aria-valuenow='70' aria-valuemin='0' aria-valuemax='100'></div>
<div class='progress-bar bg-success' role='progressbar' style='width: 100%' aria-valuenow='100' aria-valuemin='0' aria-valuemax='100'></div>
</div>
</div>
</body>
</html>
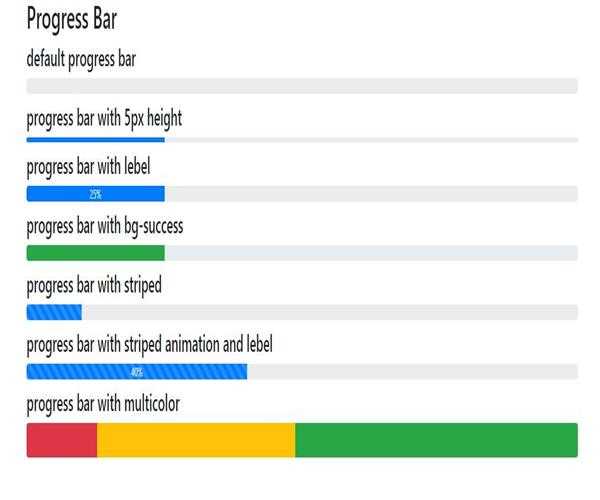
output