bootstrap provides badge classes. this badge class is used for making the notification pane. this badge always writes in the span tag. we can also change the badge background color, text color, etc.
<!DOCTYPE html>
<html lang='en'>
<head>
<title>Bootstrap Example</title>
<meta charset='utf-8'>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel='stylesheet' href='https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css'>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js'></script>
<script src='https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js'></script>
</head>
<body>
<div class='container'>
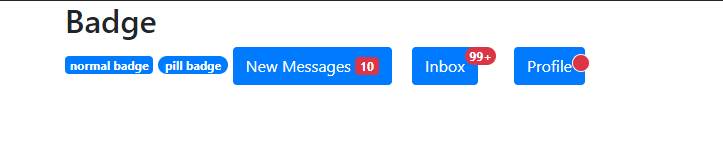
<h2>Badge</h2>
<span class='badge badge-primary'>normal badge</span>
<span class='badge badge-pill badge-primary'>pill badge</span>
<button type='button' class='btn btn-primary'>
New Messages <span class='badge badge-danger'>10</span>
</button>
<button type='button' class='btn btn-primary position-relative mx-3'>
Inbox
<span class='position-absolute badge rounded-pill bg-danger'>
99+
</span>
</button>
<button type='button' class='btn btn-primary position-relative mx-3'>
Profile
<span class='position-absolute p-2 bg-danger border border-light rounded-circle'></span>
</button>
</div>
</body>
</html>