we want to create a group of Html elements. in bootstrap hove some classes for making the group of Html elements. like button, input, etc. we use the '*-group' class for making a group of elements. .btn-group, .btn-group-sm, .btn-group-lg, .btn-group-vertical, .input-group, etc.
Example
<!DOCTYPE html>
<html lang='en'>
<head>
<title>Bootstrap Example</title>
<meta charset='utf-8'>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel='stylesheet' href='https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css'>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js'></script>
<script src='https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js'></script>
</head>
<body>
<div class='container mt-2'>
<div class='btn-group' >
<button type='button' class='btn btn-primary'>Left</button>
<button type='button' class='btn btn-warning'>Middle</button>
<button type='button' class='btn btn-primary'>Right</button>
</div>
<div class='btn-group' aria-label='Basic outlined example'>
<button type='button' class='btn btn-outline-primary'>Left</button>
<button type='button' class='btn btn-outline-primary'>Middle</button>
<button type='button' class='btn btn-outline-primary'>Right</button>
</div>
<div class='input-group'>
<div class='input-group-text'>@</div>
<input type='text' class='form-control' placeholder='Enter your usename' aria-label='Input group example' aria-describedby='btnGroupAddon'>
</div>
</div>
</body>
</html>
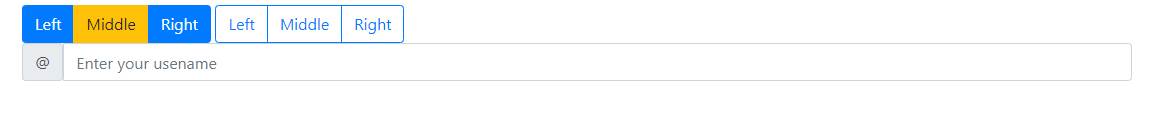
output