We are discussing the alert box. Many times we see the client that the client enters the data in the input field in the HTML page incorrectly, so as a programmer, we should show him an alert message. That's why alert boxes are used. Alert class is used to create alert boxes in Bootstrap.
Alerts are created with the .alert class, followed by one of the contextual classes .alert-success, .alert-info, .alert-warning, .alert-danger, .alert-primary, .alert-secondary, .alert-light or .alert-dark.
Example
<!DOCTYPE html>
<html lang='en'>
<head>
<title>Bootstrap Example</title>
<meta charset='utf-8'>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel='stylesheet' href='https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css'>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js'></script>
<script src='https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js'></script>
</head>
<body>
<div class='container'>
<h2>Alerts</h2>
<div class='alert alert-success'>
<strong>Success!</strong> this is alert box
</div>
<div class='alert alert-primary'>
<strong>Success!</strong> You should visite <a href='https://www.mindstick.com/' class='alert-link' target='_blank'>www.mindstick.com</a>.
</div>
<div class='alert alert-danger alert-dismissible'>
<button type='button' class='close' data-dismiss='alert'>×</button>
<strong>Error !!!</strong> read message and close it.
</div>
</div>
</body>
</html>
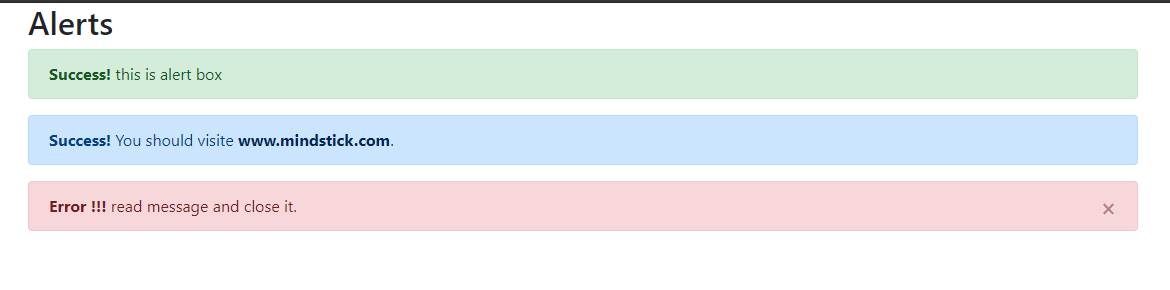
Output