The Bootstrap Jumbotron specifies a large box for additional attention to certain content or information. It is shown as a gray box with rounded corners. It is also used to increase the font sizes of the text inside. The Bootstrap Jumbotron specifies a lightweight, flexible component that can alternatively extend the entire viewport of messages on our website. It is of default gray color and increases the font size of the text. It is used with <div> element.
there are two classes for making the jumbotron in the bootstrap. first '.jumbotron' and second '.jumbotron-fluid', if the use full width no margin and padding then use the '.jumbotron-fluid' and if using the margin and padding on the jumbotron, then use the '.jumbotron'.
- .jumbotron
- .jumbotron-fluid
example
<!DOCTYPE html>
<html lang='en'>
<head>
<title>Bootstrap Example</title>
<meta charset='utf-8'>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel='stylesheet' href='https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css'>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js'></script>
<script src='https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js'></script>
</head>
<body>
<div class='jumbotron'>
<div>
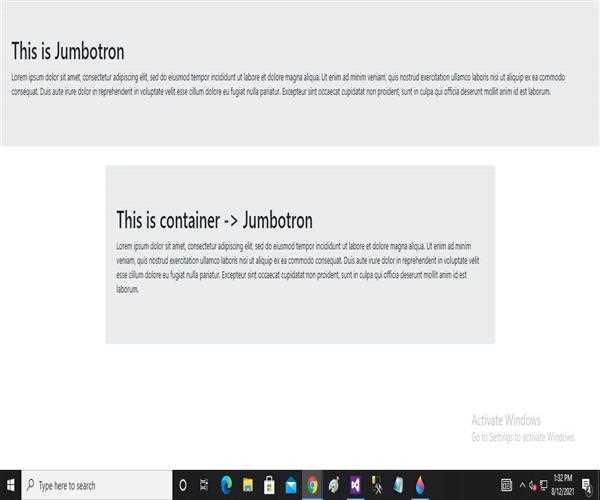
<h1>This is Jumbotron </h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
</div>
<div class='container'>
<div class='jumbotron'>
<h1>This is container -> Jumbotron </h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
</div>
</body>
</html>
Output