in the bootstrap have some classes for designing the shapes on the Html page. these classes generally use on 'img' tag on the Html page. this class changes the images in rounded, circle, thumbnail, and pill shapes.
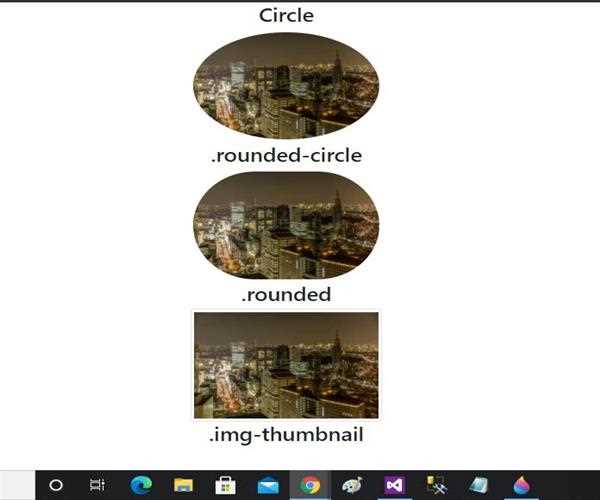
. rounded The .rounded class adds rounded corners to an image.
. rounded-circle The .rounded-circle class shapes the image into a circle.
. rounded-pill The .rounded-pill class shapes the image into a circle with left and right.
. img-thumbnail The .img-thumbnail class shapes the image to a thumbnail (bordered).
Example
<!DOCTYPE html>
<html lang='en'>
<head>
<title>Bootstrap Example</title>
<meta charset='utf-8'>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel='stylesheet' href='https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css'>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js'></script>
<script src='https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js'></script>
</head>
<body>
<div class='container text-center'>
<h2>Circle</h2>
<div>
<img src='https://source.unsplash.com/random' class='rounded-circle p-1 w-25' alt='Random image'/>
<h2>.rounded-circle</h2>
</div>
<div>
<img src='https://source.unsplash.com/random' class='rounded-pill p-1 w-25' alt='Random image'/>
<h2>.rounded-pill</h2>
</div><div>
<img src='https://source.unsplash.com/random' class='img-thumbnail p-1 w-25' alt='Random image'/>
<h2>.img-thumbnail</h2>
</div>
</div>
</body>
</html>
Output