When we create a table in bootstrap, bootstrap gives a class to create a table on the Html page, first we add the class 'table'. Padding and margin are given for the table in this class. then we are using the 'table-dark' for making the dark table and if we want to change the color of even and an odd row of the table then we use the 'table-striped' class also use the 'table-hover' for the hover property on the table.
there are many classes for design the table in bootstrap.
.table Draw a table with margin and padding
.table-primary Blue: Indicates an important action
.table-success Green: Indicates a successful or positive action
.table-danger Red: Indicates a dangerous or potentially negative action
.table-info Light blue: Indicates a neutral informative change or action
.table-warning Orange: Indicates a warning that might need attention
.table-active Grey: Applies the hover color to the table row or table cell
.table-secondary Grey: Indicates a slightly less important action
.table-light Light grey table or table row background
.table-dark Dark grey table or table row background
Example
<!DOCTYPE html>
<html lang='en'>
<head>
<title>Bootstrap Example</title>
<meta charset='utf-8'>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel='stylesheet' href='https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css'>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js'></script>
<script src='https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js'></script>
</head>
<body>
<div class='container mt-5'>
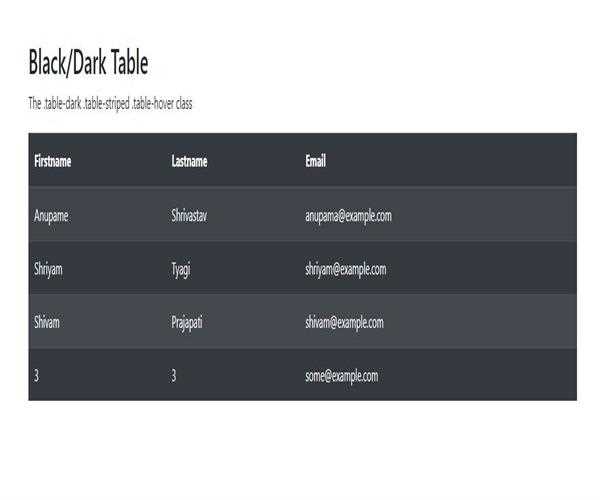
<h2>Black/Dark Table</h2>
<p>The .table-dark .table-striped .table-hover class </p>
<table class='table table-dark table-striped table-hover '>
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>Anupame</td>
<td>Shrivastav</td>
<td>anupama@example.com</td>
</tr>
<tr>
<td>Shriyam</td>
<td>Tyagi</td>
<td>shriyam@example.com</td>
</tr>
<tr>
<td>Shivam</td>
<td>Prajapati</td>
<td>shivam@example.com</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>3</td>
<td>3</td>
<td>some@example.com</td>
</tr>
</tfoot>
</table>
</div>
</body>
</html>
Output