in bootstrap, there are many types of background color classes for styling the elements in the HTML page.
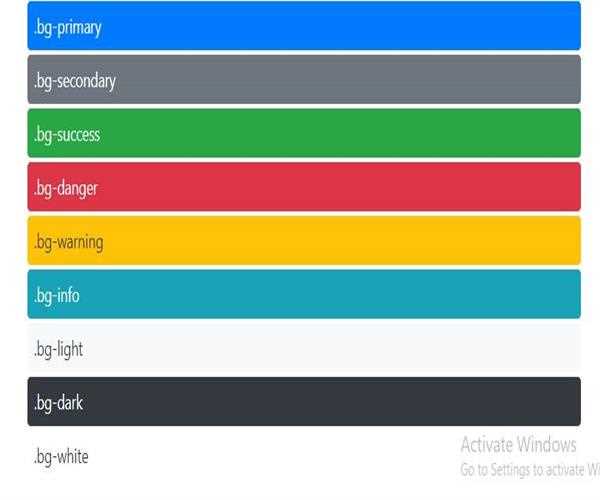
- .bg-primary
- .bg-secondary
- .bg-success
- .bg-danger
- .bg-warning
- .bg-info
- .bg-light
- .bg-dark
- .bg-white
Example
<!DOCTYPE html>
<html lang='en'>
<head>
<title>Bootstrap Example</title>
<meta charset='utf-8'>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel='stylesheet' href='https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css'>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js'></script>
<script src='https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js'></script>
</head>
<body>
<div class='container'>
<div class='p-2 m-1 rounded bg-primary text-white'>.bg-primary</div>
<div class='p-2 m-1 rounded bg-secondary text-white'>.bg-secondary</div>
<div class='p-2 m-1 rounded bg-success text-white'>.bg-success</div>
<div class='p-2 m-1 rounded bg-danger text-white'>.bg-danger</div>
<div class='p-2 m-1 rounded bg-warning text-dark'>.bg-warning</div>
<div class='p-2 m-1 rounded bg-info text-white'>.bg-info</div>
<div class='p-2 m-1 rounded bg-light text-dark'>.bg-light</div>
<div class='p-2 m-1 rounded bg-dark text-white'>.bg-dark</div>
<div class='p-2 m-1 rounded bg-white text-dark'>.bg-white</div>
</div>
</body>
</html>
Output