in bootstrap, there are many types of color classes for styling the elements in the HTML page.
The classes for text colors are:
- .text-primary
- .text-secondary
- .text-success
- .text-danger
- .text-warning
- .text-info
- .text-light
- .text-dark
- .text-muted
- .text-white
Example
<!DOCTYPE html>
<html lang='en'>
<head>
<title>Color Example</title>
<meta charset='utf-8'>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel='stylesheet' href='https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css'>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js'></script>
<script src='https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js'></script>
</head>
<body>
<div class='container'>
<p class='text-primary'>.text-primary</p>
<p class='text-secondary'>.text-secondary</p>
<p class='text-success'>.text-success</p>
<p class='text-danger'>.text-danger</p>
<p class='text-warning'>.text-warning</p>
<p class='text-info'>.text-info</p>
<p class='text-light bg-dark'>.text-light</p>
<p class='text-dark'>.text-dark</p>
<p class='text-muted'>.text-muted</p>
<p class='text-white bg-dark'>.text-white</p>
</div>
</body>
</html>
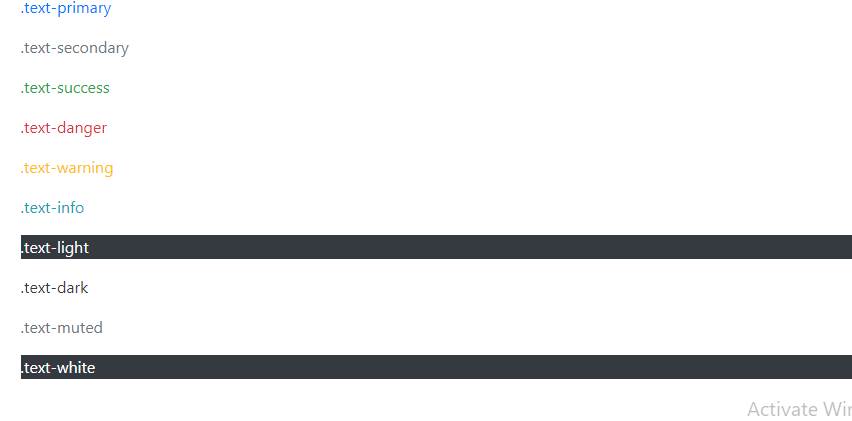
Output