if we want to center a column, there are two ways to center the column horizontally and vertically.
Vertically center
first of all, we should know that what is the vertical direction is. Any column data show in the top to the bottom direction. This is called the vertical direction. We want to center the column then we add the bootstrap classes 'row d-block justify-content-center text-center'.
- the row class is used for creating the row.
- d-block is used for converting data in the block.
- justify-content-center used for center the content, it's optional.
- text-center is used to center the d-block value.
Syntax
<div class= 'row d-block justify-content-center text-center'>
//content
</div>
Horizontally center
first of all, we should know that what is the horizontal direction is. Any column data show in the left to the right direction. This is called the horizontal direction. We want to center the column then we add the bootstrap classes 'row d-flex justify-content-center text-center'.
- the row class is used for creating the row.
- d-flex is used for converting data in the row.
- justify-content-center used for center the content, it's optional.
- text-center is used to center the d-block value.
Syntax
<div class= 'row d-flex justify-content-center text-center'>
//content
</div>
Example
<!doctype html>
<html lang='en'>
<head>
<!-- Required meta tags -->
<meta charset='utf-8'>
<meta name='viewport' content='width=device-width, initial-scale=1, shrink-to-fit=no'>
<!-- Bootstrap CSS -->
<link rel='stylesheet' href='https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css' integrity='sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm' crossorigin='anonymous'>
<title>Grid Demo</title>
</head>
<body>
<div class='container alert-dark p-1'>
<div class='row d-block text-center justify-content-center'>
<div >
<button class='border border-primary bg-primary text-center px-5 text-white '>1-1</button>
</div>
<div>
<button class='border border-success bg-success text-center px-5 text-white '>1-2</button>
</div>
</div>
<div class='row d-flex justify-content-center text-center'>
<div class='col-4'>
<button class='border border-danger bg-danger text-center px-5 text-white '>1-1</button>
</div>
<div class='col-4'>
<button class='border border-secondary bg-secondary text-center px-5 text-white '>1-2</button>
</div>
</div>
<div class='row d-flex justify-content-center'>
<div class='col-4'>
<button class='border border-primary bg-primary text-center px-5 text-white '>1-1</button>
</div>
<div class='col-4'>
<button class='border border-success bg-success text-center px-5 text-white '>1-2</button>
</div>
<div class='col-4'>
<button class='border border-warning bg-warning text-center px-5 text-white '>1-2</button>
</div>
</div>
</div>
<script src='https://code.jquery.com/jquery-3.2.1.slim.min.js' integrity='sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN' crossorigin='anonymous'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js' integrity='sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q' crossorigin='anonymous'></script>
<script src='https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js' integrity='sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl' crossorigin='anonymous'></script>
</body>
</html>
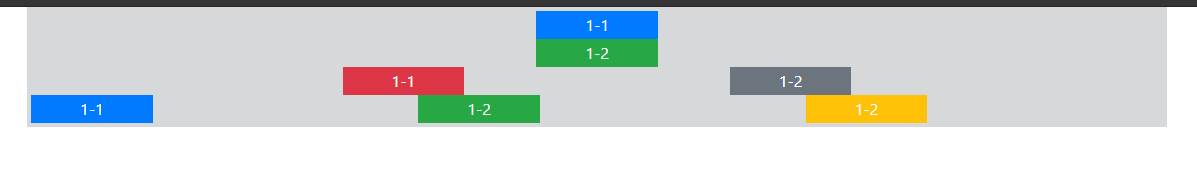
Output