if we want to center the row in a container, then we use the d-flex class for changing the data in row format, after using this class use the justify-content-center to center the row data or columns.
Syntax
<div class='d-flex justify-content-center'>
// content
</div>
Example
<!doctype html>
<html lang='en'>
<head>
<!-- Required meta tags -->
<meta charset='utf-8'>
<meta name='viewport' content='width=device-width, initial-scale=1, shrink-to-fit=no'>
<!-- Bootstrap CSS -->
<link rel='stylesheet' href='https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css' integrity='sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm' crossorigin='anonymous'>
<title>Grid Demo</title>
</head>
<body>
<div class='container alert-dark p-1'>
<div class='row d-flex justify-content-center'>
<div >
<button class='border border-primary bg-primary text-center px-5 text-white '>1-1</button>
</div>
<div>
<button class='border border-success bg-success text-center px-5 text-white '>1-2</button>
</div>
</div>
<div class='row d-flex justify-content-center '>
<div class='col-4'>
<button class='border border-danger bg-danger text-center px-5 text-white '>1-1</button>
</div>
<div class='col-4'>
<button class='border border-secondary bg-secondary text-center px-5 text-white '>1-2</button>
</div>
</div>
<div class='row d-flex justify-content-center '>
<div class='col-4'>
<button class='border border-primary bg-primary text-center px-5 text-white '>1-1</button>
</div>
<div class='col-4'>
<button class='border border-success bg-success text-center px-5 text-white '>1-2</button>
</div>
<div class='col-4'>
<button class='border border-warning bg-warning text-center px-5 text-white '>1-2</button>
</div>
</div>
</div>
<script src='https://code.jquery.com/jquery-3.2.1.slim.min.js' integrity='sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN' crossorigin='anonymous'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js' integrity='sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q' crossorigin='anonymous'></script>
<script src='https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js' integrity='sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl' crossorigin='anonymous'></script>
</body>
</html>
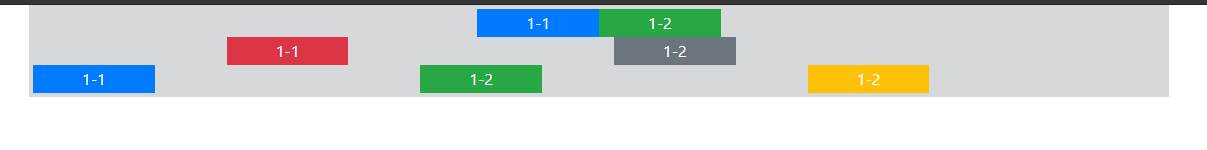
Output