Example
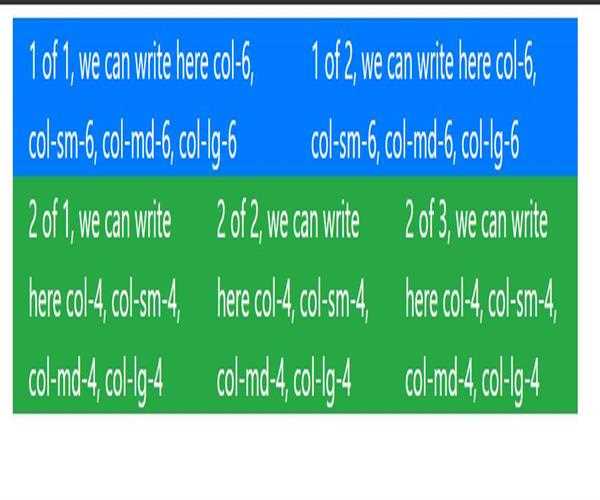
<!doctype html> <html lang='en'> <head> <!-- Required meta tags --> <meta charset='utf-8'> <meta name='viewport' content='width=device-width, initial-scale=1, shrink-to-fit=no'> <!-- Bootstrap CSS --> <link rel='stylesheet' href='https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css' integrity='sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm' crossorigin='anonymous'> <title>Grid Demo</title> </head> <body> <div class='container mt-1 text-white' > <div class='row bg-primary'> <div class='col'> 1 of 1, we can write here col-6, col-sm-6, col-md-6, col-lg-6 </div> <div class='col'> 1 of 2, we can write here col-6, col-sm-6, col-md-6, col-lg-6 </div> </div> <div class='row bg-success'> <div class='col'> 2 of 1, we can write here col-4, col-sm-4, col-md-4, col-lg-4 </div> <div class='col'> 2 of 2, we can write here col-4, col-sm-4, col-md-4, col-lg-4 </div> <div class='col'> 2 of 3, we can write here col-4, col-sm-4, col-md-4, col-lg-4 </div> </div> </div> <script src='https://code.jquery.com/jquery-3.2.1.slim.min.js' integrity='sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN' crossorigin='anonymous'></script> <script src='https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js' integrity='sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q' crossorigin='anonymous'></script> <script src='https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js' integrity='sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl' crossorigin='anonymous'></script> </body> </html>
Output