The jQuery change event occurs when we change any data. After change, focus is out then it is active it is commonly used textfields, textrea, select tag.
Syntax
$(selector).change()
$(selector).change(function)
<!doctype html>
<html lang='en'>
<head>
<!-- Required meta tags -->
<meta charset='utf-8'>
<meta name='viewport' content='width=device-width, initial-scale=1, shrink-to-fit=no'>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js'></script>
<!-- Bootstrap CSS -->
<link rel='stylesheet' href='https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css' integrity='sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T' crossorigin='anonymous'>
<title>change Event demo</title>
<script>
$(document).ready(function () {
$('#txt1').change(function () {
$('#txt2').val($(this).val());
$('p').text($(this).val());
});
});
</script>
</head>
<body>
<div class='container'>
<div class='m-2'>
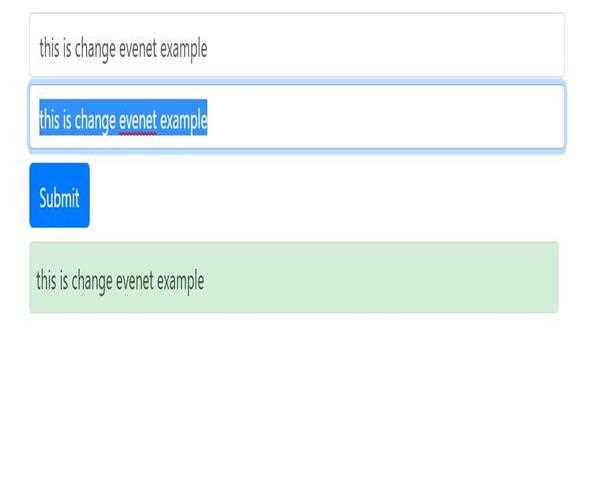
<input type='text' placeholder='Enter some data' class='form-control m-1' id='txt1'/>
<input type='text' placeholder='Enter password ' class='form-control m-1' id='txt2'/>
<button class='btn btn-primary m-1' >Submit</button>
<p class='alert alert-success rounded-sm p-2 m-1'>No selected data</p>
</div>
</div>
<script src='https://code.jquery.com/jquery-3.3.1.slim.min.js' integrity='sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo' crossorigin='anonymous'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js' integrity='sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1' crossorigin='anonymous'></script>
<script src='https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js' integrity='sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM' crossorigin='anonymous'></script>
</body>
</html>