jQuery outerWidth() is used to get the exact width of the selected elements. The outer width is the combination of the selected element width, padding and border of left and right side. Margins are not included. And the same goes for outerHeight() count the height, padding and border of the top and bottom side. This is also counted height, except margin.
Syntax:
${selector).outerWidth()
return the width + left padding + right padding + left border + right border$(selector).outerHeight()
return the height + + left padding + right padding + left border + right border
Example :
<!DOCTYPE html>
<html lang='en' xmlns='http://www.w3.org/1999/xhtml'>
<head>
<meta charset='utf-8' />
<title></title>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js'></script>
<script type='text/javascript'>
$(document).ready(function () {
$('div').click(function () {
var outer = 'outer Width : ' + $(this).outerWidth() + 'px outer heigth : ' + $(this).outerHeight() + ' px'
var inner = 'inner Width : ' + $(this).innerWidth() + 'px inner heigth : ' + $(this).innerHeight() + ' px'
$(this).text(inner + ' '+ outer);
});
});
</script>
<style>
body {
margin: 10px;
padding: 10px;
}
div {
background-color: cyan;
color: white;
text-align: center;
font-size:20px;
border:10px solid cyan;
}
#div1 {
margin:10px;
padding:10px;
width:200px;
height:120px;
background-color: blue;
}
#div2 {
margin:10px;
padding:15px;
background-color: black;
width:250px;
height:150px;
}
#div3 {
margin:10px;
padding:30px;
background-color: red;
width:350px;
height:200px;
}
</style>
</head>
<body>
<button id='get'>Click on boxes then get inner width and height </button> 
<br />
<br />
<div id='div1'>width : 200 and Heigth : 120</div>
<div id='div2'>width : 250 and Heigth : 150</div>
<div id='div3'>width : 350 and Heigth : 200</div>
</body>
</html>
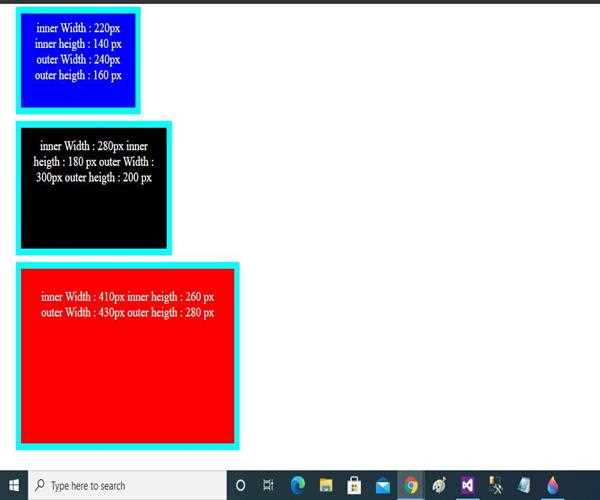
Output :