So go through the below multiple steps to know how to use it-
Step 1.) Open your browser and search for Google Fonts.
Step 2.) After searching, click on the first link that will appear.
Step 3.) Now choose your favorite font and click on it
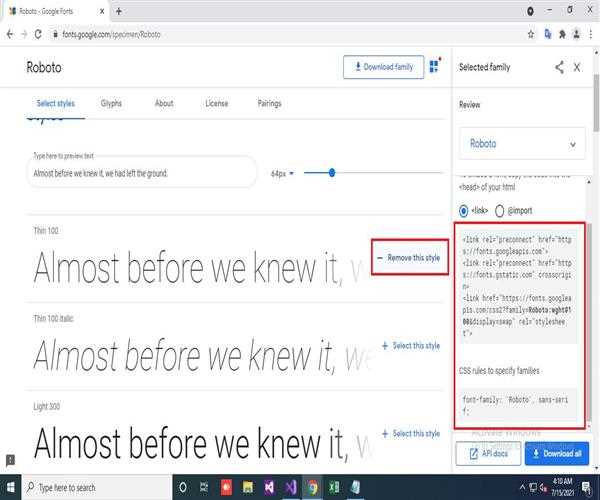
Step 4.) After selecting the font style you want, now click '+Select this style' which you want for your project. This will open a sidebar where you will find a link tag with url and css rules to specify the family. Copy both the things and now switch to your code window.

Step 5.) Paste the link tag at the top of the file and paste the font-family into the css you want.
<!DOCTYPE html>
<html lang='en' xmlns='http://www.w3.org/1999/xhtml'>
<head>
<meta charset='utf-8' />
<title>Google Font | Mindstick</title>
<link rel='preconnect' href='https://fonts.googleapis.com'>
<link rel='preconnect' href='https://fonts.gstatic.com' crossorigin>
<link href='https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap' rel='stylesheet'>
<style>
h1 {
font-family: 'Roboto', sans-serif;
}
</style>
</head>
<body align='center'>
<h1> Welcome to Mindstick Software Private Limited</h1>
</body>
</html>
Refresh your page and boom you'll see the font has been changed.

Hope this will help you.
Happy Coding!