Overview:
JavaScript is a flexible prearranging language that assumes an urgent part in making intuitive and dynamic site pages. To saddle its power with improving client encounters, think about the accompanying key viewpoints:
- Consolidate Javascript in HTML:
To use JavaScript in web improvement, incorporate it inside HTML archives utilizing the <script> tag. Place the <script> tag in the <head> or <body> segment, and you can either compose the JavaScript code straightforwardly or connection to an outside JavaScript record.

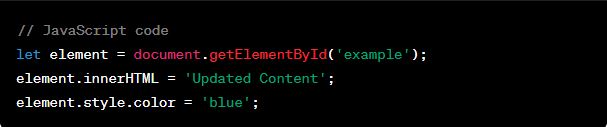
- Control HTML components:
JavaScript empowers the control of HTML components progressively. Utilize the document.getElementByID(), document.getElementsByClassName(), or document.querySelector() capabilities to choose HTML components, and afterward adjust their substance, styles, or qualities.

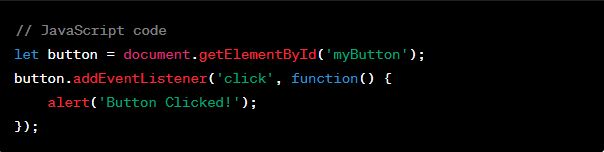
- Answer Occasions:
Make intuitive highlights by answering client occasions like snaps, mouse developments, or key presses. Connect occasion audience members to HTML components utilizing capabilities like addEventListener().

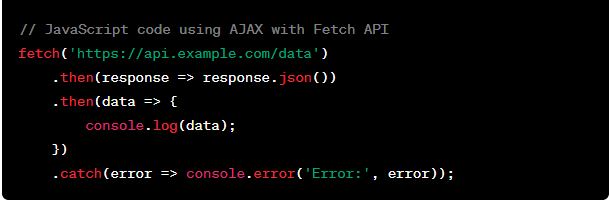
- AJAX for Offbeat Information Stacking:
Use AJAX (offbeat JavaScript and XML) to get and refresh information from a server without reloading the whole page. This takes into account consistent client connections.

- Use JavaScript libraries and systems:
Influence famous JavaScript libraries and structures like jQuery, Respond, or Vue.js to smooth out advancement and improve usefulness. These apparatuses give pre-fabricated parts and proficient ways of overseeing state and UI refreshes.
By executing these systems, web engineers can saddle the abilities of JavaScript to make drawing in and intuitive site pages, lifting the general client experience.
Read more: What is the purpose of HTML frameworks