<!DOCTYPE html>
<html lang='en'>
<head>
<title>Popover demo</title>
<meta charset='utf-8'>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel='stylesheet' href='https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css'>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js'></script>
<script src='https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js'></script>
</head>
<body>
<div class='container my-2'>
<h1 class='text-center'>Popover Example</h1>
<a href='#' class='d-block my-1 btn btn-primary' data-toggle='popover' title='Anchor tag title' data-content='click again blue button for closing the popover box'>Toggle popover, click me for showing the popover block</a>
<a href='#' class='d-block my-1 btn btn-danger' data-toggle='popover' data-trigger='focus' title='Anchor tag title' data-content='click me for close the popover box.'>Dimisaable popover, click me for showing the popover block</a>
<button class='my-1 btn btn-primary' data-toggle='tooltip' data-placement='top' title='I am top tooltip'>Hover me</button>
<button class='btn btn-danger' data-toggle='tooltip' data-placement='right' title='I am right tooltip'>Hover me</button>
</div>
<script>
$(document).ready(function () {
$('[data-toggle='popover']').popover();
});
$(document).ready(function () {
$('[data-toggle='tooltip']').tooltip();
});
</script>
</body>
</html>
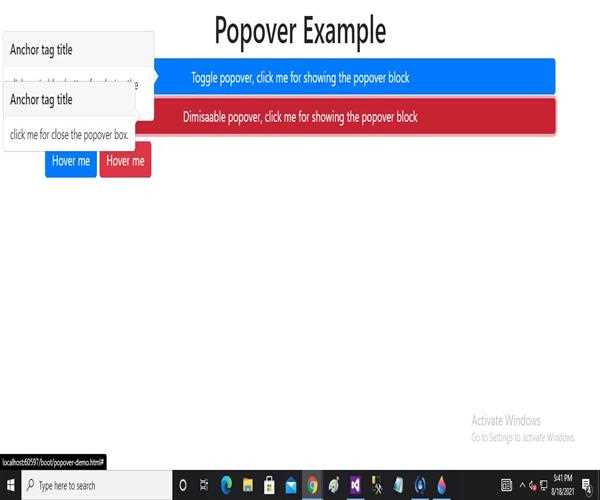
Output