<!doctype html>
<html lang='en'>
<head>
<!-- Required meta tags -->
<meta charset='utf-8'>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<!-- Bootstrap CSS -->
<link href='https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css' rel='stylesheet' integrity='sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC' crossorigin='anonymous'>
<!-- fontawesome -->
<link rel='stylesheet' href='https://pro.fontawesome.com/releases/v5.10.0/css/all.css' integrity='sha384-AYmEC3Yw5cVb3ZcuHtOA93w35dYTsvhLPVnYs9eStHfGJvOvKxVfELGroGkvsg+p' crossorigin='anonymous'/>
<title>Navbar demo</title>
</head>
<body>
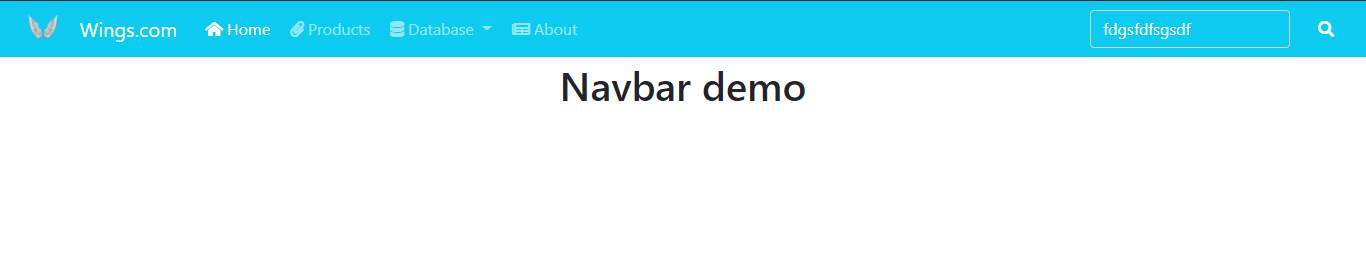
<nav class='navbar navbar-expand-lg navbar-dark bg-info'>
<div class='container-fluid'>
<a class='navbar-brand' href='#'>
<img src='logo.png' alt='logo' width='30' height='24' class='d-inline-block align-text-top mx-3'>
Wings.com
</a>
<button class='navbar-toggler' type='button' data-bs-toggle='collapse' data-bs-target='#navbarSupportedContent' aria-controls='navbarSupportedContent' aria-expanded='false' aria-label='Toggle navigation'>
<span class='navbar-toggler-icon'></span>
</button>
<div class='collapse navbar-collapse' id='navbarSupportedContent'>
<ul class='navbar-nav me-auto mb-2 mb-lg-0'>
<li class='nav-item'>
<a class='nav-link active ' aria-current='page' href='#'>
<i class='fa fa-home-alt m-1'></i>Home</a>
</li>
<li class='nav-item'>
<a class='nav-link' href='#'><i class='fa fa-paperclip m-1'></i>Products</a>
</li>
<li class='nav-item dropdown'>
<a class='nav-link dropdown-toggle' href='#' id='navbarDropdown' role='button' data-bs-toggle='dropdown' aria-expanded='false'><i class='fa fa-database m-1'></i>Database
</a>
<ul class='dropdown-menu' aria-labelledby='navbarDropdown'>
<li><a class='dropdown-item' href='#'>SQL</a></li>
<li><a class='dropdown-item' href='#'>Oracle</a></li>
<li><a class='dropdown-item' href='#'>MS-Access</a></li>
<li><a class='dropdown-item' href='#'>MySQL</a></li>
</ul>
</li>
<li class='nav-item'>
<a class='nav-link' href='#' tabindex='-1' aria-disabled='true'><i class='fa fa-newspaper m-1'></i>About</a>
</li>
</ul>
<form class='d-flex'>
<input class='form-control me-2 bg-transparent text-white ' type='search' placeholder='Search any things' aria-label='Search'>
<button class='btn btn-outline-light px-3 border-0' type='submit'><i class='fa fa-search m-1'></i></button>
</form>
</div>
</div>
</nav>
<div class='container mt-1'>
<h1 class='text-center'>Navbar demo</h1>
</div>
<script src='https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js' integrity='sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM' crossorigin='anonymous'></script>
</body>
</html>
Output