we are making the button in the Html page using the '.btn' class for making the button and changing the background color using '.btn-[bootstrap color name]' or
'.btn-* '.
we are creating the outline button then we use the '.btn-outline-* '
the '.btn' class is always apply on the <a>, <button> and <input> tags.
Example
<!DOCTYPE html>
<html lang='en'>
<head>
<title>Bootstrap Example</title>
<meta charset='utf-8'>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel='stylesheet' href='https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css'>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js'></script>
<script src='https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js'></script>
</head>
<body>
<div class='container mt-2'>
<h2>Buttons</h2>
<button type='button' class='btn'>btn</button>
<button type='button' class='btn btn-primary'>btn-primary</button>
<button type='button' class='btn btn-outline-success'>btn-outline-success</button>
<button type='button' class='btn btn-info'>btn-info</button>
<button type='button' class='btn btn-outline-warning'>btn-outline-warning</button>
<button type='button' class='btn btn-danger'>btn-danger</button>
<button type='button' class='btn btn-outline-dark btn-sm'>btn-outline-dark btn-sm</button>
<button type='button' class='btn btn-dark btn-lg'>btndark btn-lg</button>
</div>
</body>
</html>
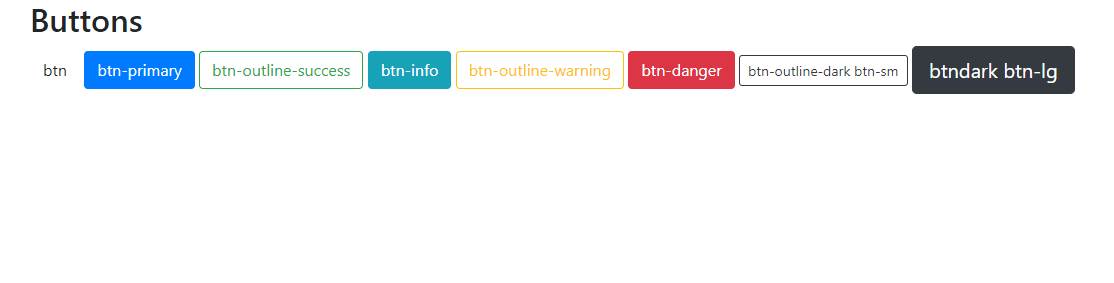
Output