We can create an alert box in two ways. Using animation and normal. if we create the animation on the alert box then give the two classes '.fade' and '.show'. if not create the animation don't use these two classes.
.fade showing animation like fade-in and fade-out smoothly
.show used for showing the elements
.hide used for hiding the elements
Example
<!DOCTYPE html>
<html lang='en'>
<head>
<title>Bootstrap Example</title>
<meta charset='utf-8'>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel='stylesheet' href='https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css'>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js'></script>
<script src='https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js'></script>
</head>
<body>
<div class='container mt-2'>
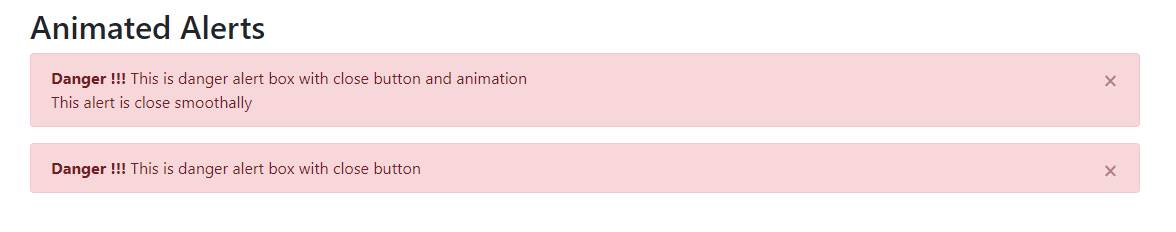
<h2>Animated Alerts</h2>
<div class='alert alert-danger alert-dismissible fade show'>
<button type='button' class='close' data-dismiss='alert'>×</button>
<strong>Danger !!! </strong> This is danger alert box with close button and animation<br />
This alert is close smoothally
</div>
<div class='alert alert-danger alert-dismissible'>
<button type='button' class='close' data-dismiss='alert'>×</button>
<strong>Danger !!! </strong> This is danger alert box with close button
</div>
</div>
</body>
</html>
output