The jquery submit event is then occure, When we send data from form tag then submit event calls.
Syntax
$(selector).submit()
$(selector).submit(function)
<!doctype html>
<html lang='en'>
<head>
<!-- Required meta tags -->
<meta charset='utf-8'>
<meta name='viewport' content='width=device-width, initial-scale=1, shrink-to-fit=no'>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js'></script>
<!-- Bootstrap CSS -->
<link href='https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css' rel='stylesheet' integrity='sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC' crossorigin='anonymous'>
<title>Submit Event demo</title>
</head>
<body>
<div class='container'>
<h1 class='text-center mt-5'>Login to Database</h1>
<form class='m-2' action='' method='get'>
<div class='form-group m-2'>
<label class=''>Username </label>
<input type='text' class='form-control' placeholder='Enter your username'name='email' />
</div>
<div class='form-group m-2'>
<label class=''>Password </label>
<input type='password' class='form-control' placeholder='Enter your password' name='pass'/>
</div>
<div class='form-group form-check m-2' >
<label class='form-check-label'> <input type='checkbox' class='form-check-input' />Remember me</label>
</div>
<input type='submit' class='btn btn-primary m-2' value='Submit Data' />
</form>
<p class='alert m-3'></p>
</div>
<script>
$(document).ready(function () {
$('form').submit(function (event){
if ( $(':password').val() === '1234' ) {
$('p').text('Submitted Successfully. ' + $(':text').val() + ' and ' + $(':password').val()).addClass('alert-success');
}else{
$('p').text('Not valid! '+ $(':text').val() + ' and ' + $(':password').val()).addClass('alert-danger');
}
event.preventDefault();
});
});
</script>
<script src='https://code.jquery.com/jquery-3.3.1.slim.min.js' integrity='sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo' crossorigin='anonymous'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js' integrity='sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1' crossorigin='anonymous'></script>
<script src='https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js' integrity='sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM' crossorigin='anonymous'></script>
</body>
</html>
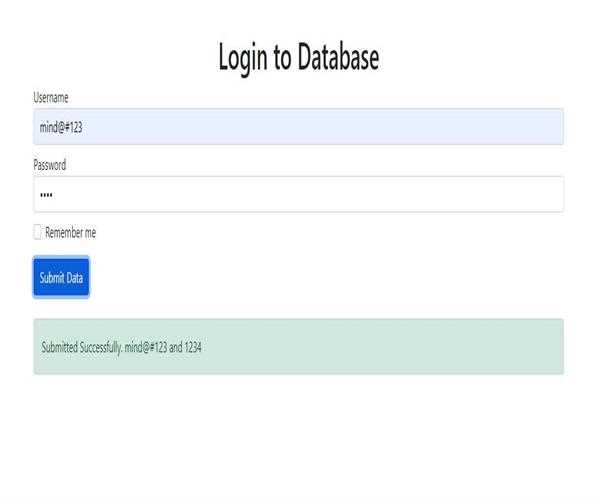
Output: