The jQuery serializedArray() in used to create an array of objects in JavaScript by serializing from value. the serialedArray() is fetch data from form tags and this data represented in key value pair.
Syntax
$(selector).serializeArray()
Example
<!doctype html>
<html lang='en'>
<head>
<!-- Required meta tags -->
<meta charset='utf-8'>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<!-- Bootstrap CSS -->
<link href='https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css' rel='stylesheet' integrity='sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC' crossorigin='anonymous'>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js'></script>
<title>Login Page</title>
<script>
$(document).ready(function () {
$('button').click(function () {
var x = $('form').serializeArray();
$.each(x, function (i, field) {
$('p').append(field.name + ' : ' + field.value + ', ');
});
});
});
</script>
</head>
<body>
<div class='jumbotron d-flex justify-content-center flex-column align-items-center'>
<h1 class='py-4'>Login</h1>
<form class='d-flex flex-column' action='' method='get'>
<input type='email' class='form-control my-1' placeholder='Enter your email' name='emial' value=''/>
<input type='password' class='form-control my-1' placeholder='Enter your password' name='password' value=''/>
<input type='submit' class='btn btn-primary my-1' id='submit' />
</form>
<button class='btn btn-primary my-1'>Get Value</button>
<p class='py-4'>Your are enter : </p>
</div>
<script src='https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js' integrity='sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM' crossorigin='anonymous'></script>
</body>
</html>
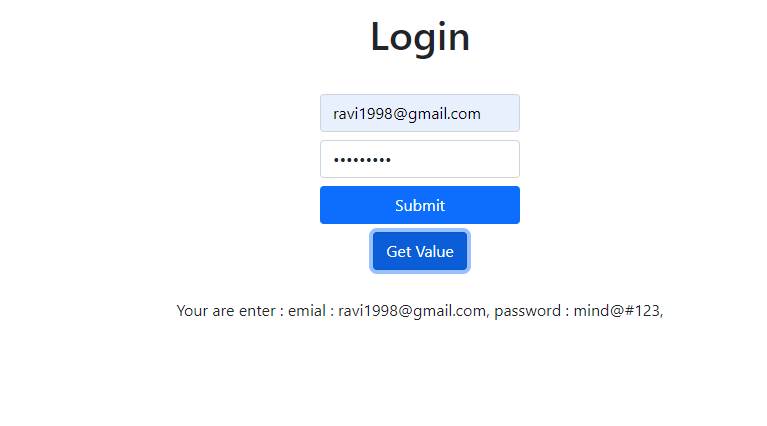
Output: