Jquery scrollTop() is used to display a content or element in a vertical position. This method also sets the position and gate position. When the scrollbar is at the top, it has a value of 0, it returns the current vertical position.
Syntax$(selector).scrollTop ()
$(selector).scrollTop (position)
<!DOCTYPE html>
<html lang='en' xmlns='http://www.w3.org/1999/xhtml'>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js'></script>
<script>
$(document).ready(function () {
$('p').text($('div').scrollTop() + ' point');
$('.btn').click(function () {
$('div').scrollTop(0);
$('p').text($('div').scrollTop() + ' point');
});
$('.btn1').click(function () {
alert($('div').scrollTop() + ' px');
});
$('.btn2').click(function () {
$('div').scrollTop($('div').scrollTop() + 80);
$('p').text($('div').scrollTop() + ' point');
});
});
</script>
</head>
<body>
<div style='border: 1px solid black; width:300px; height: 100px; overflow: auto'>
At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum
deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi,
id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis
est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere possimus,
omnis voluptas assumenda est, omnis dolor repellendus. Temporibus autem quibusdam et aut
officiis debitis aut rerum necessitatibus saepe eveniet ut et voluptates repudiandae sint
et molestiae non recusandae. Itaque earum rerum hic tenetur a sapiente delectus, ut aut
reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores
repellat.
</div>
<br>
<button class='btn'>Set top position of scrollbar </button>
<br> <br>
<button class='btn1'>Return the vertical position</button>
<br> <br>
<button class='btn2'>set vertical position +80 point of current position </button>
<p></p>
</body>
</html>
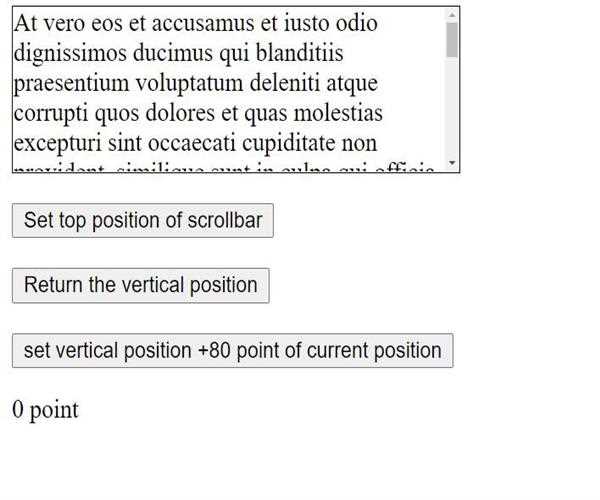
Output :