we use after() method to add data in html page, this data is added after selected elements and if we use after insert() then data is added after selected elements but before() method after() Insert data after method as a child.
After
$(selector).after (content)
$(selector).after (content, function (index))insertAfter
$(content).insertAfter(content)
<!DOCTYPE html>
<html>
<head>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js'></script>
<script>
$(document).ready(function(){
$('button').click(function(){
$('p').after('<p><b>Hello world! by after() </b></p>');
$('<p><b>Hello world! by insertAfter() </b></p>').insertAfter('p');
});
});
</script>
</head>
<body>
<button>Insert content by before() and prepend()</button>
<p>This is a paragraph.</p>
</body>
</html>
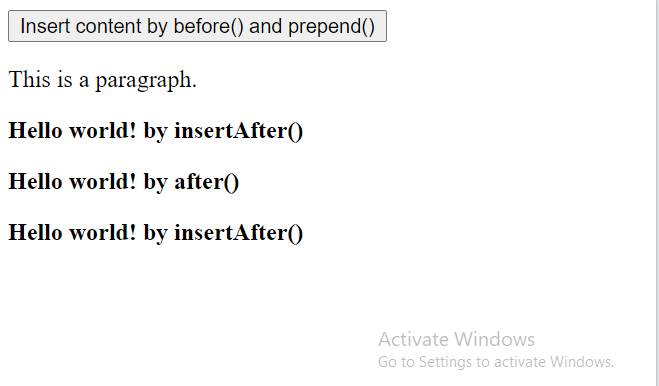
Output: