In web development we are change the property of the elements in html page using the CSS property. When we are development the dynamic website, then we need to change the style of element. So we can apply the css method for changing the style of html page and if we get the css property of selected element.
Syntax.css(property-name);
return the set css property of selected ee.css({“property-name”:”value”})
set the css to selected elements
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='utf-8'>
<title>val demo</title>
<style>
select {
width:150px;
height:20px;
}
</style>
<script src='https://code.jquery.com/jquery-1.10.2.js'></script>
</head>
<body>
<p style='color:white;'></p>
<select id='color'>
<option>Select Color</option>
<option>Red</option>
<option>Blue</option>
<option>Black</option>
<option>Pink</option>
<option>Yellow</option>
<option>Cyan</option>
</select>
<script>
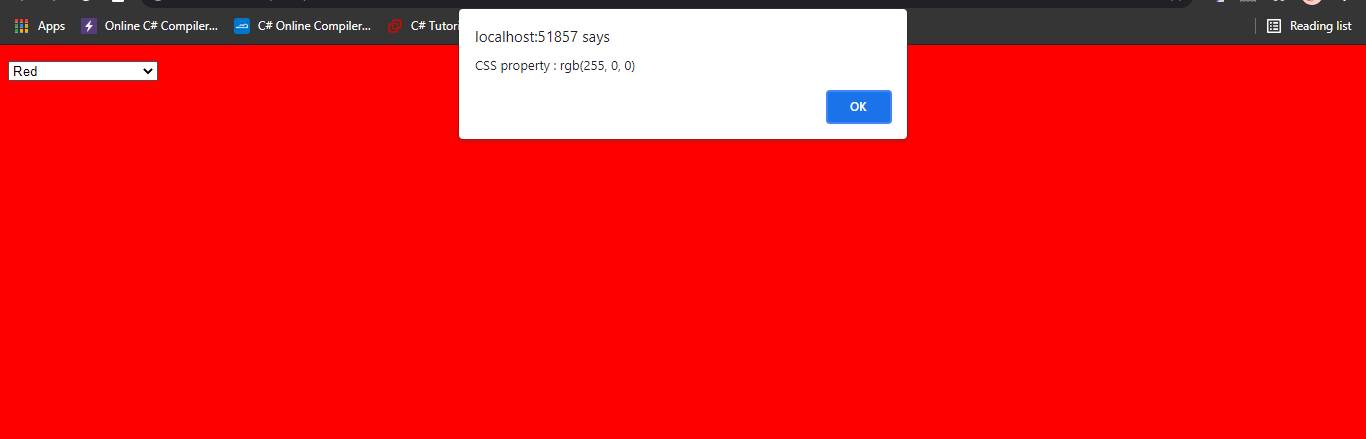
function displayVals() {
var colorName = $('#color').val();
alert('CSS property : ' + $('body').css('background-color'));
$('body').css({ 'background-color': colorName.toLowerCase() });
}
$('select').change(displayVals);
</script>
</body>
</html>