Math.random() method returns a random number between 0 and 1. It keeps changing the value automatically.
Syntax
Math.random()
Example
<!doctype html>
<html lang='en'>
<head>
<!-- Required meta tags -->
<meta charset='utf-8'>
<meta name='viewport' content='width=device-width, initial-scale=1, shrink-to-fit=no'>
<!-- Bootstrap CSS -->
<link rel='stylesheet' href='https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css' integrity='sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T' crossorigin='anonymous'>
<title>Execption handling</title>
</head>
<body>
<div class='container mt-5'>
<h1 class='text-center'>Math.random()</h1>
<form class='mt-5'>
<div class='form-group'>
<input type='number' class='form-control' id='val1' placeholder='Enter first value '/>
</div>
<div class='form-group'>
<input type='number' class='form-control' id='val2' placeholder='Enter second value '/>
</div>
<div class='form-group '>
<input type='button' id='btn1' class='btn btn-warning mx-3' value='Load Data in fields' onclick='loadData()' />
<input type='button' id='btn' class='btn btn-primary mx-3' value='Check Me to calculate' onclick='myFunc()' />
</div>
</form>
<p id='res' class=''></p>
<script type='text/javascript'>
function myFunc() {
var a = document.getElementById('val1').value;
var b = document.getElementById('val2').value;
var btn = document.getElementById('btn');
try {
if (a.length == 0) {
throw ('Please enter first value !!!');
} else if (b.length == 0) {
throw ('Please enter second value !!!');
} else if (b == 0) {
throw ('Doesn't divide by zero');
} else {
var c =parseInt(a) + parseInt(b);
document.getElementById('res').innerHTML = 'Success : '+a+' + '+b+' = ' + c;
document.getElementById('res').className = 'alert alert-success';
btn.className = 'btn btn-primary';
}
}
catch (e) {
document.getElementById('res').innerHTML = e;
btn.className = 'btn btn-danger';
document.getElementById('res').className = 'alert alert-danger';
}
}
function loadData() {
var a = document.getElementById('val1');
var b = document.getElementById('val2');
var x = Math.floor((Math.random() * 10000) + 1);
var y = Math.floor((Math.random() * 10000) + 1);
a.value = x;
b.value = y;
}
</script>
</div>
<script src='https://code.jquery.com/jquery-3.3.1.slim.min.js' integrity='sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo' crossorigin='anonymous'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js' integrity='sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1' crossorigin='anonymous'></script>
<script src='https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js' integrity='sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM' crossorigin='anonymous'></script>
</body>
</html>
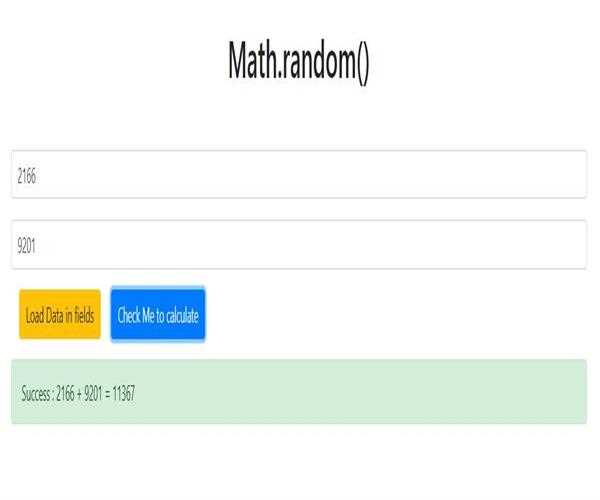
Output